正文共:2085 字 23 图 预计阅读时间:6 分钟
译者推荐:在文章今年更新的版本中,作者整理了一系列快速简单的提示,以帮助加快 Figma 中的设计工作流程。其中一些你可能已经很熟悉了,但你总有机会发现新的东西。让我们一起深入看看吧!

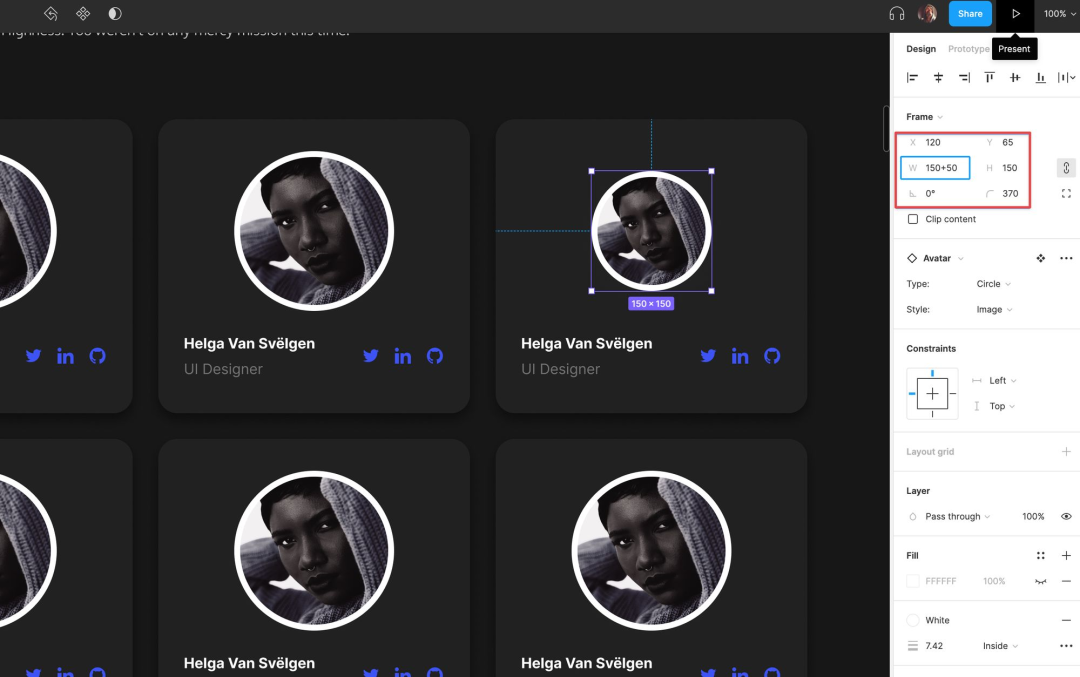
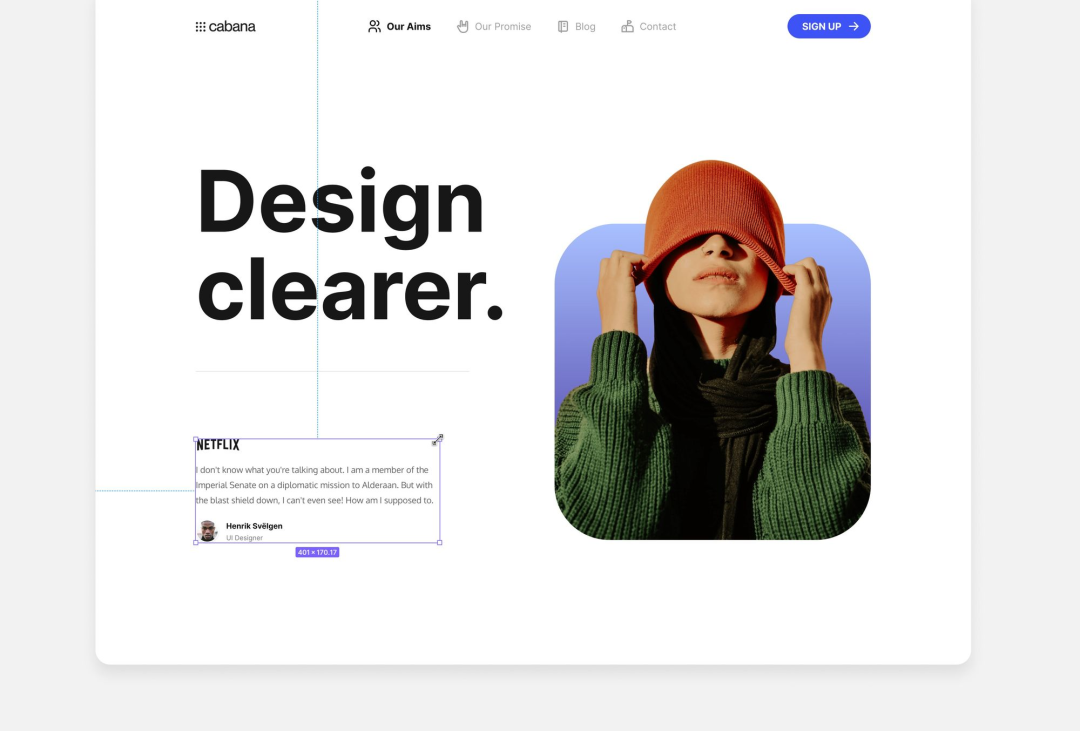
不要浪费时间手动调整元素大小以找到正确的度量。
只需在走查器中使用数值,即可节省宝贵的几秒钟时间。

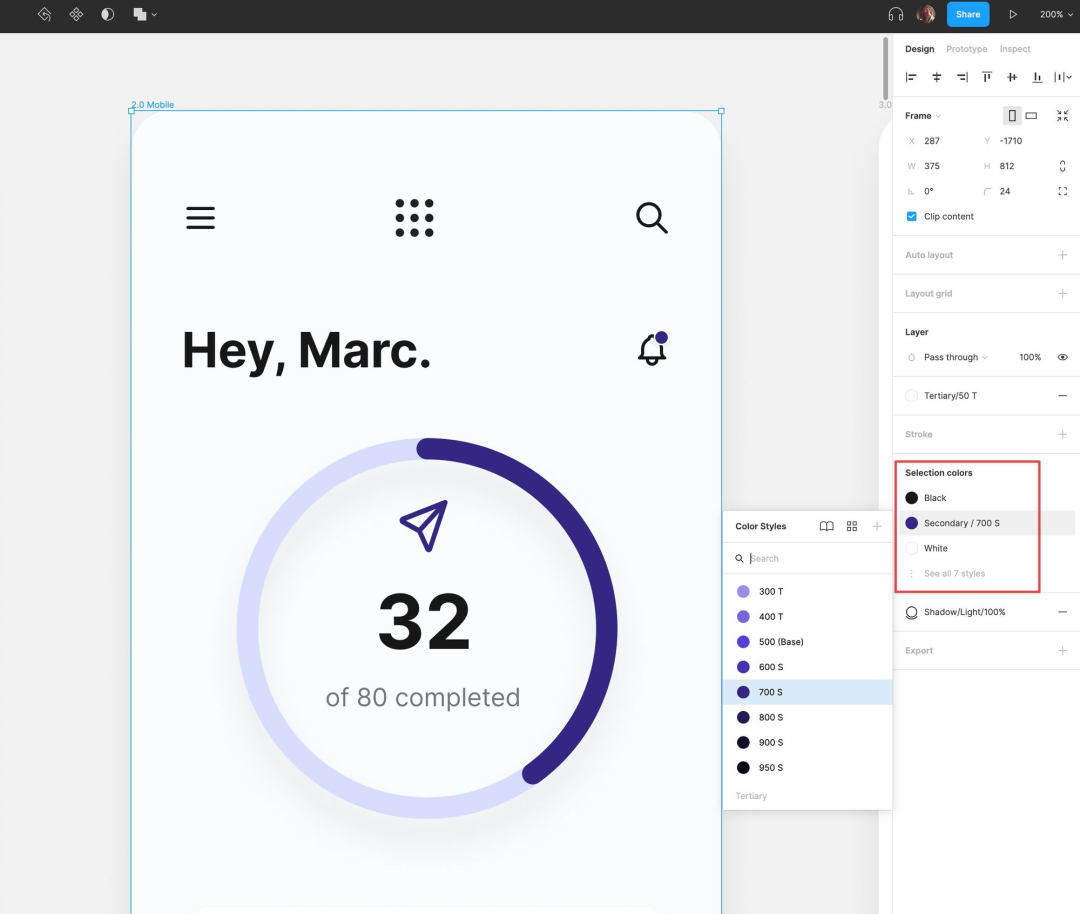
当您在 Figma 中使用较大的组件并希望快速更改各种颜色时,不要通过单击单独的元素并逐个更改颜色来浪费您的时间。
使用 “选择颜色” 面板,以更快的速度批量调整这些颜色。

我过去一直很内疚,因为我的图层面板看起来像是有组织的混乱,一组又一组打开了,这使得图层面板中的东西更难找到。
使用简单的快捷键 Option 或 Alt+L 折叠所有图层,并在处理项目时保持面板整洁。

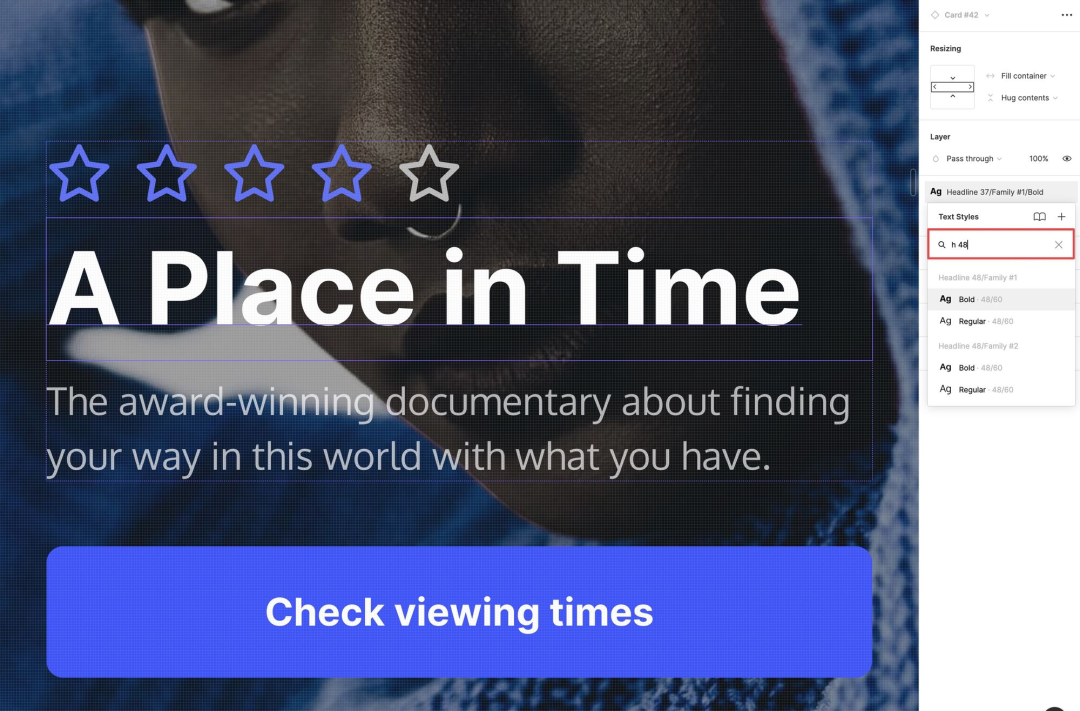
当使用具有多种不同文本样式的设计系统时,当您需要交换样式时,不断滚动样式列表可能会非常耗时。
不要害怕。这里有可靠的搜索功能。
键入标题 2 或 H2 比滚动一长串文本样式查找合适的内容快得多。

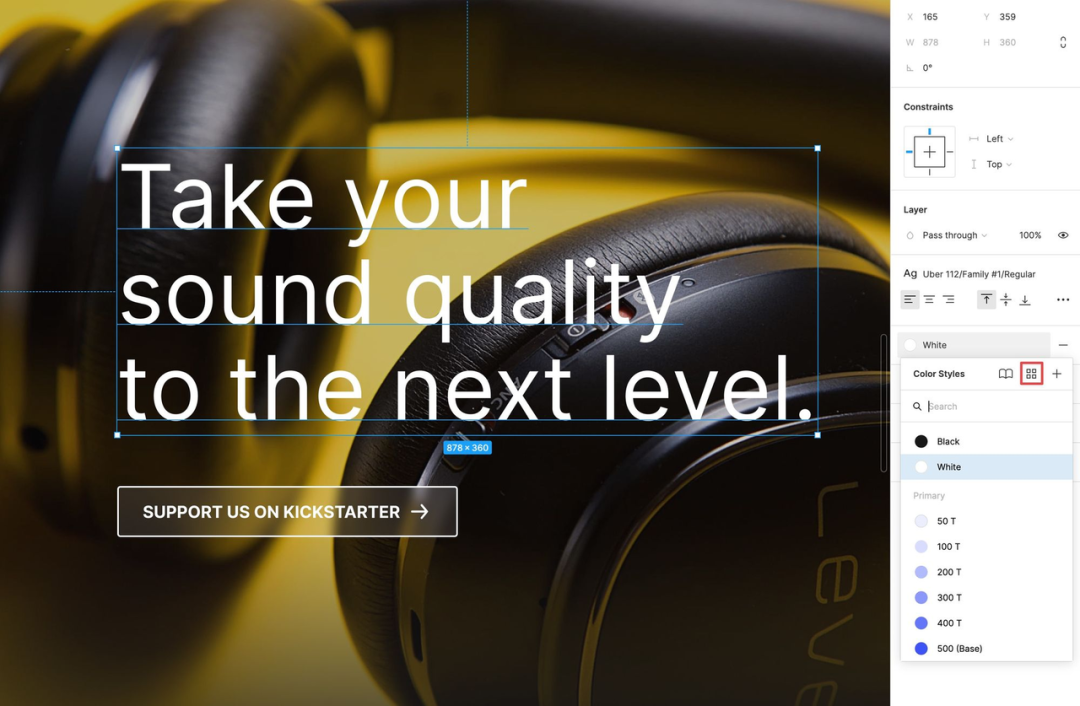
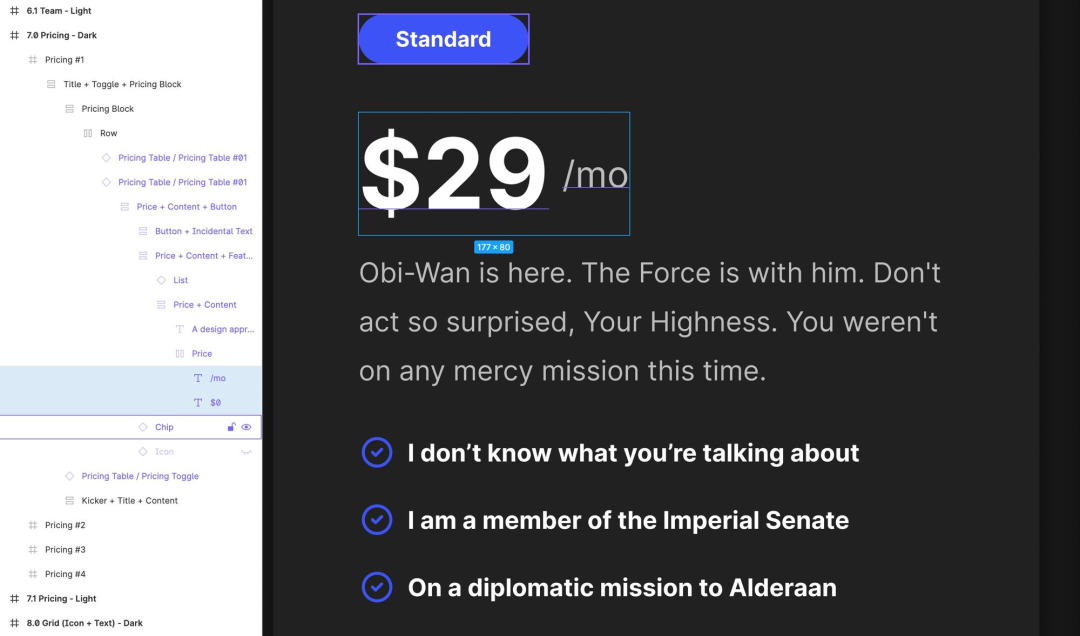
在 Figma 使用大型设计系统时,总是要以最快的方式浏览颜色样式、文本样式等。
我觉得,切换到检查器中的列表选项(与网格选项相反)可以帮助您在有标签可供参考时更快地浏览颜色样式,而不仅仅是颜色样本。

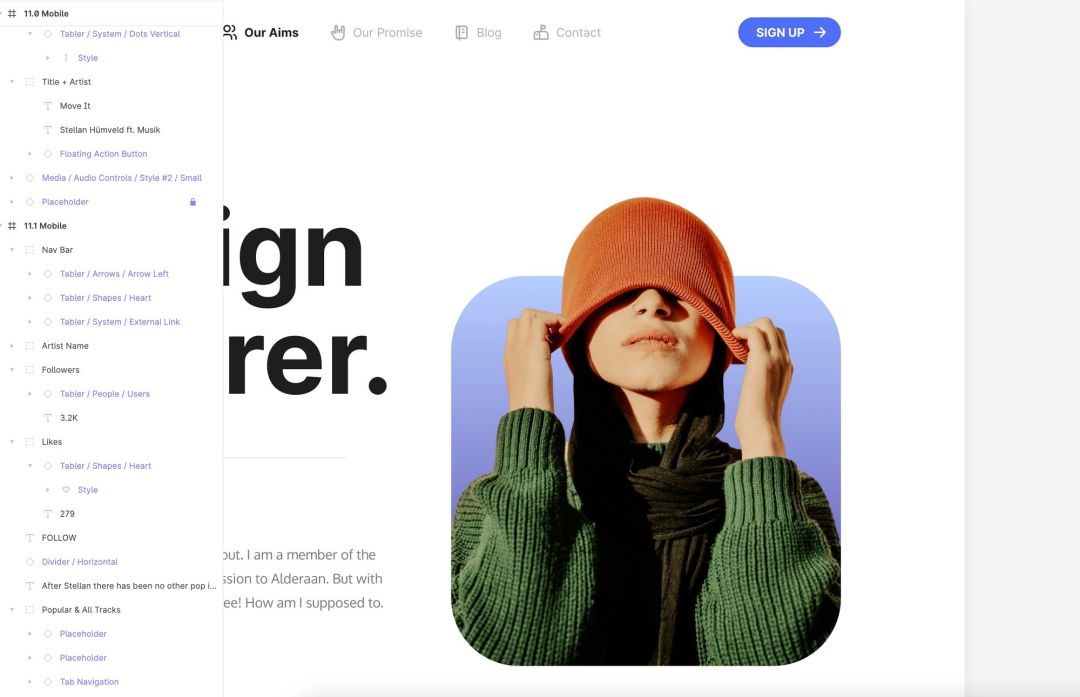
你是在用普通的老鼠标浏览图层吗?给自己留点时间,放开鼠标。
使用键盘快捷键 Enter 和 Tab 快速向下搜索图层,以更快地找到所需内容。
按住 Shift Enter 键和 Tab 键,在层组和父容器中向上跳转。

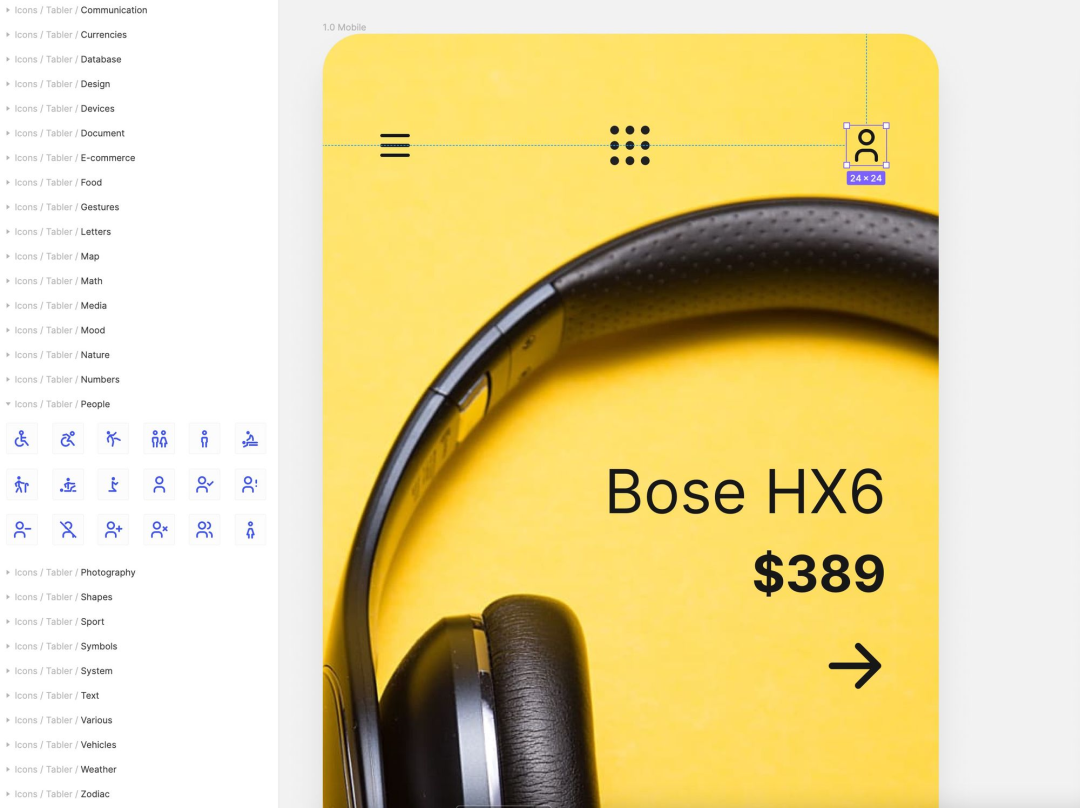
我发现这一技巧在尝试不同的设计思想时非常有用,并且发现在项目中交换图标时效果最好。
例如,从 “资产” 面板中选择一个图标,然后按住 Option 或 Alt+Cmd ,将图标拖到设计上,在那里您将看到现有图标周围的紫色边框,然后在创纪录的时间内将其替换掉!

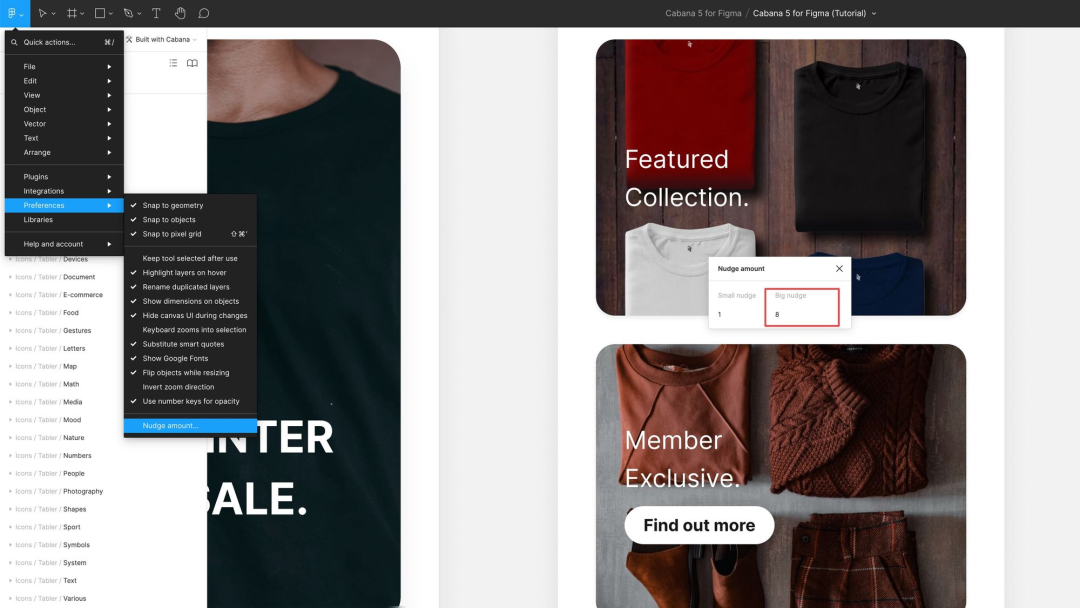
很长一段时间,我一直是 8pt Grid 的粉丝。 它有助于设计的一致性,是同类网格中最通用的。
Figma 默认为 10px 的大微调值。不。我们一直想要 8 。
导航到菜单 > 首选项 > 微调量 …并将其设置为 8 。
要使用微调值,请使用快捷键 Shift+ 箭头键。8pt 间隔良好全方位。

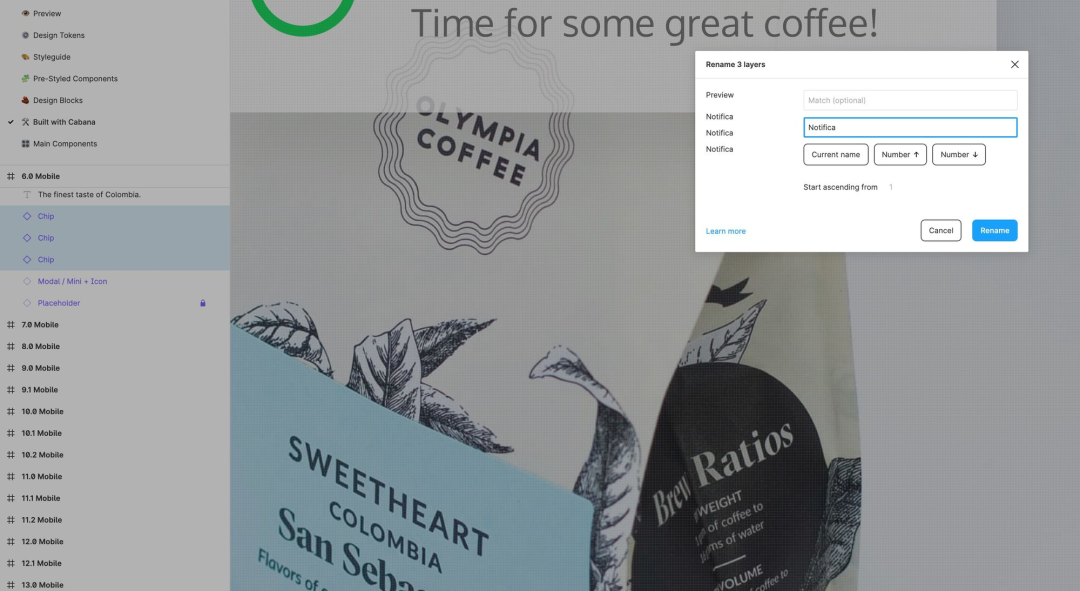
在工作过程中始终保持 Figma 文件的有序性,并为所有层提供定义的命名结构和层次结构。
当涉及到简单的层重命名时,不要使用插件,调用 Figma 的内置函数之一重命名。
只需选择要批量重命名的图层,然后使用快捷键 Cmd+R 打开窗口并进行相关更改。

调整设计中元素的大小?不要只是抓取并调整大小。事情可能开始变得有点古怪了!
当您需要保持像素完美,并使元素按比例缩放而不失真时,请按键盘上的 K 键并缩放(完成后按V键跳回到通用的“移动”工具)。

当您想在设计中将多个图像放入形状或框架中时,有一种比 “一次一个图像” 更简单的方法。
只需在设计中选择相关的形状 / 框架,点击快捷键 Cmd+Shift+K,选择图像,然后以最快的方式单击放置它们。
希望您能够在这里找到一些方便的小技巧,可以立即付诸实践,并帮助提高您今天在 Figma 的工作流程速度。
Figma 是一个很棒的工具,它有很多方便省时的快捷方式,我每天都会发现,我相信你会发现的。

原文标题:11 super-simple tips to help improve your Figma workflow
原创作者:Marc Andrew
原文链接:https://www.marcandrew.me/11-simple-tips-to-help-improve-your-figma-workflow-2022/
翻译作者:李玥琪
授权获取:吴鹏飞
该译文并非完整原文,内 容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
本文已获得作者正式授权,截图如下: