随着人口老龄化现象的普遍出现,中国将面临着规模大、程度深、速度快的人口老龄化挑战。面对老龄化增长这一社会现象,老年人群体对于体验设计的需求正在成为我们不可忽视的重点。在上一篇《2024年银行业App趋势发展研究报告》中也提出来在金融行业适老化持续深化设计主题趋势,在这里我们将继续探讨数字产品如何适应这一趋势,如何通过创新来设计更加友好的数字体验?试着从老年用户群体的身体特性着手,深入分析适老化数字体验设计的方法。
国家制定了一系列针对老年人的政策和引导措施,如《国家老年政策》和《老龄事业发展规划(2021-2025年)》,鼓励企业采用包容性设计原则,为老年人提供更友好、更易用的产品和服务。同时,我国《老年人权益保障法》第2条规定凡年满60周岁的中华人民共和国公民都属于老年人,而适老化的设计针对的就是60岁以上的老人。
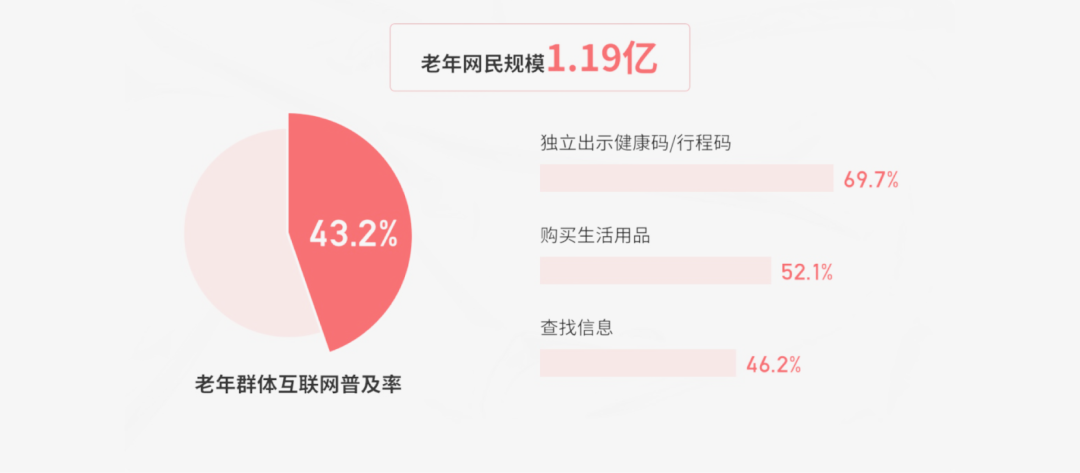
另外,根据截至2021年12月的报告调查数据,中国60岁及以上老年网民数量已达1.19亿人,互联网普及率已达43.2%,老年人占了相当大的比重。

适老化(Aging in place)是指通过设计、技术和服务等手段,使老年人能够在自己熟悉和舒适的环境中继续生活,保持独立和自主。适老化的目标是提供老年人所需的支持和条件,使他们能够在家庭、社区或居住环境中享受高质量的生活。
适老化的概念最初起源于居住环境设计领域,强调通过改造和适配住宅环境,满足老年人的特殊需求,延缓或避免他们转移到养老院或医疗设施。然而,随着科技的发展和数字化社会的兴起,适老化的范围逐渐扩展到数字产品和服务的设计领域。
包容性设计(有时也称为通用设计)则更广泛,它的目标是创建一个对所有人都友好的设计,不论他们的年龄、能力、性别、种族或其他社会身份如何,都能使用的产品和服务。包容性设计强调的是无需特殊适配或改动,就能让尽可能多的人使用的设计原则,它试图通过一个解决方案来满足尽可能多样化的用户需求。
适老化设计可以被视为包容性设计的一个重要组成部分或一个特定领域的应用,它专注于满足老年用户群体的特定需求。同时,包容性设计的范围更广,原则上覆盖了所有潜在用户,包括老年人。两者的共同点在于都强调以用户为中心的设计思维,都旨在通过消除物理和社会障碍来提高人们的生活质量。
适老化与无障碍(Accessibility)的区别也有所不同。无障碍是指为所有人,无论是否有身体、感官或认知的限制,提供平等的访问和使用机会。虽然适老化和无障碍的目标都在于提供更易于使用和参与的设计,但适老化更加专注于老年人的特定需求,而无障碍则更广泛地考虑了所有人的多样性需求。可以说适老化其实是信息无障碍的一部分,而信息无障碍的方法可以解决适老化中的一部分问题。
在数字化领域,适老化数字体验设计强调通过科技化手段,为老年人提供易于理解、易于使用、满足其需求的数字产品和服务。适老化数字体验设计关注老年人的认知能力、技术熟练程度、视觉和听力需求等方面,通过简化界面、提供明确的导航和指引、增加字体大小和对比度等方式,使老年人能够更轻松、流畅地使用数字技术和互联网应用。
为解决老年人在数字领域中所面临的问题,通过改进界面、功能和交互方式,使数字产品更加友好、易用,并弥合老年人与数字世界之间的鸿沟。在适老化数字体验设计中,我们需要考虑并解决一系列问题,包括视觉障碍、听觉障碍、操作障碍和理解障碍。
老年群体在数字化环境中面临着一些特定的问题,而视觉障碍则是老年人常见的问题之一,包括近视、老花眼、色盲等。这些视觉问题可能导致老年人在使用数字产品时遇到困难。例如,字体过小、对比度不足、颜色搭配不合适等都会影响老年人的信息获取和界面识别能力。为解决视觉障碍的问题,适老化数字体验设计需要采取以下措施:
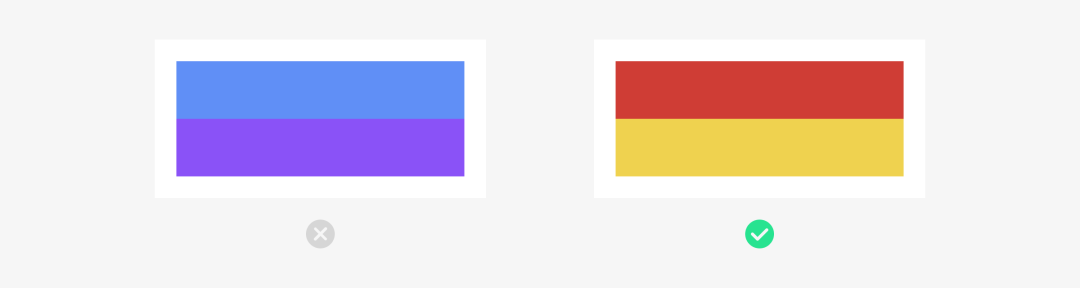
颜色规范:减少蓝色和紫色,多使用红色和绿色
据研究表明,由于老年人的晶状体会因浑浊变黄而选择性吸收蓝光,导致很多老年人无法清楚区分蓝色和紫色。既然对蓝色、紫色等冷色调不敏感,那么就要减少设计中使用蓝色和紫色相互配合的场景,例如背景、文字、图标和图片等模块。相反,建议多使用红色、绿色等温和暖色调突出重点和警示性信息。

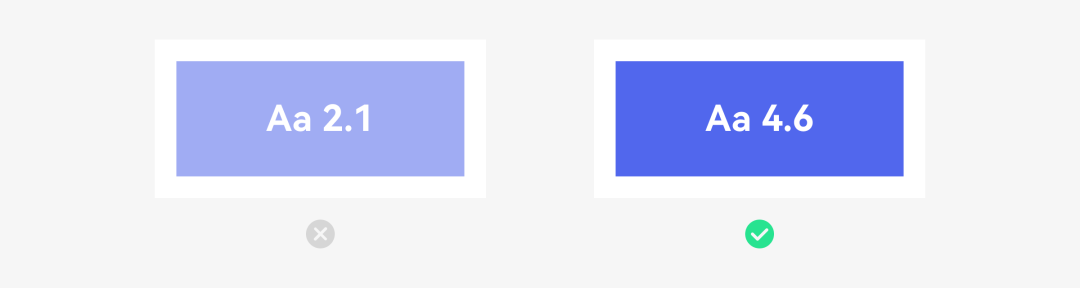
颜色对比度:使用无障碍标准颜色对比度
界面中颜色的使用不仅可以确定形状的外观,还可以通过不同颜色对内容进行系统化、定义层次结构以及告知界面行为和流程。但随着年龄的增长,我们的眼角膜、瞳孔括约肌、晶状体和视网膜等生理条件已经下降,影响到视觉的灵敏度、明暗、空间、颜色以及信息加工的变化。
因此在适老化设计中,色彩对比度要在4.5:1之上,即对比度达到AAA级和AA级,让界面中的信息与其背景间的关系对比度较大,才能足以让老年人看清信息。

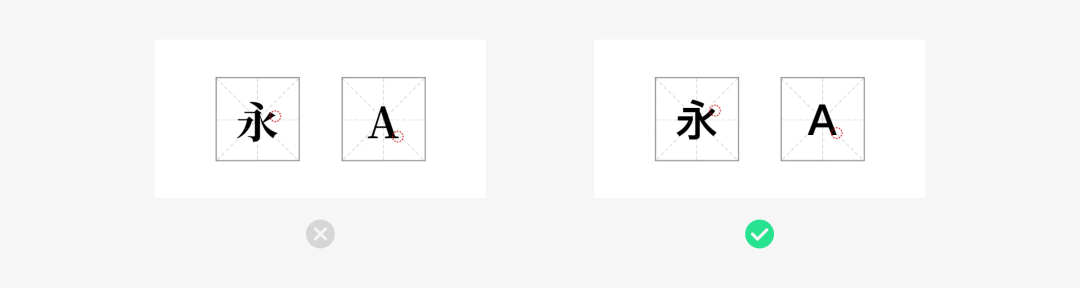
字体类型:使用无衬线字体
在选择字体类型时,对老年人来说,重点是易于识别。无衬线字体(如黑体)相比衬线字体(如宋体),更容易让人眼快速识别文字内容,因为无衬线字体的结构清晰、轮廓醒目,可以有效的避免使用疲劳。

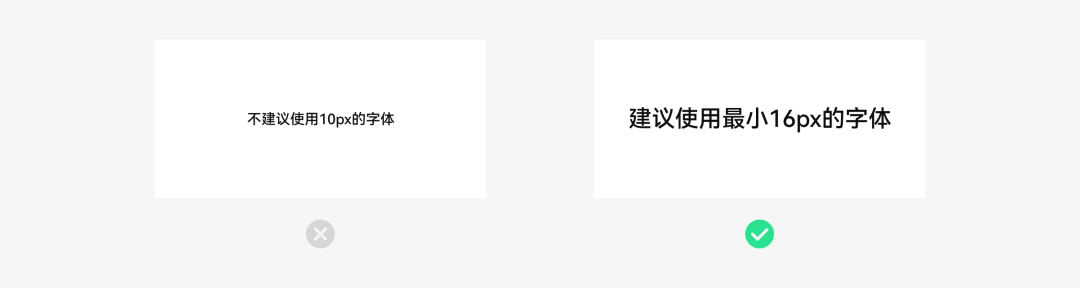
字体大小:最小字号使用16px
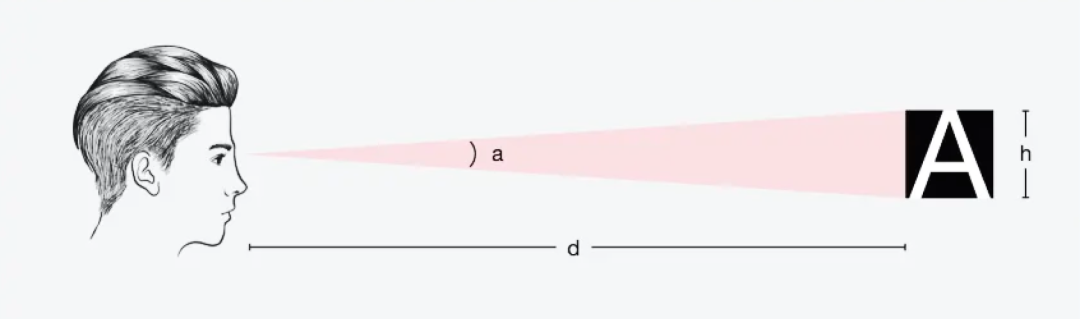
随着年龄的增长,老年人的视野也会发生变化,逐渐变小。有学者研究表明,由于老年人的视觉能力下降,他们的最小可接受视角为0.75度,视距为43cm。据此进行换算,相应的最小字体高度为5.62mm,转换成最小字号为16px。因此,在适老版本中使用大字体是为了满足老年人的阅读需求。


除了视觉以外,听觉也是我们获取信息的重要途径。随着年龄的增长,人的听觉中枢开始退化,脑皮质逐渐萎缩,耳蜗的基底膜、听觉细胞及听神经也开始老化,导致老年人出现听力下降甚至“老年性耳聋”。因此,在适老版本中应该考虑提供语音交互功能,以帮助老年人更好地获取和理解信息。为解决听觉障碍的问题,适老化数字体验设计语音交互功能时需要考虑以下几点:
声音反馈:提供正向或警示的提示音
在操作正确或错误时提供相关的正向或警示的提示音。当老年人进行操作时,系统可以通过播放相关的正向提示音来确认操作的正确性,或者通过播放警示音来提醒老年人存在错误或异常情况。这样的声音反馈可以增加用户的操作信心,减少误操作,并提供更好的用户体验。

声音大小:音量设置为90dB
老年人的听觉需要更高的音量。建议将音量设置为90dB,而不是正常年轻人通常使用的70dB。此外,还应该注意处理掉环境噪音,以确保内容声音在老年人使用数字产品时更加清晰可听。

语音交互:使用客服语音交互功能
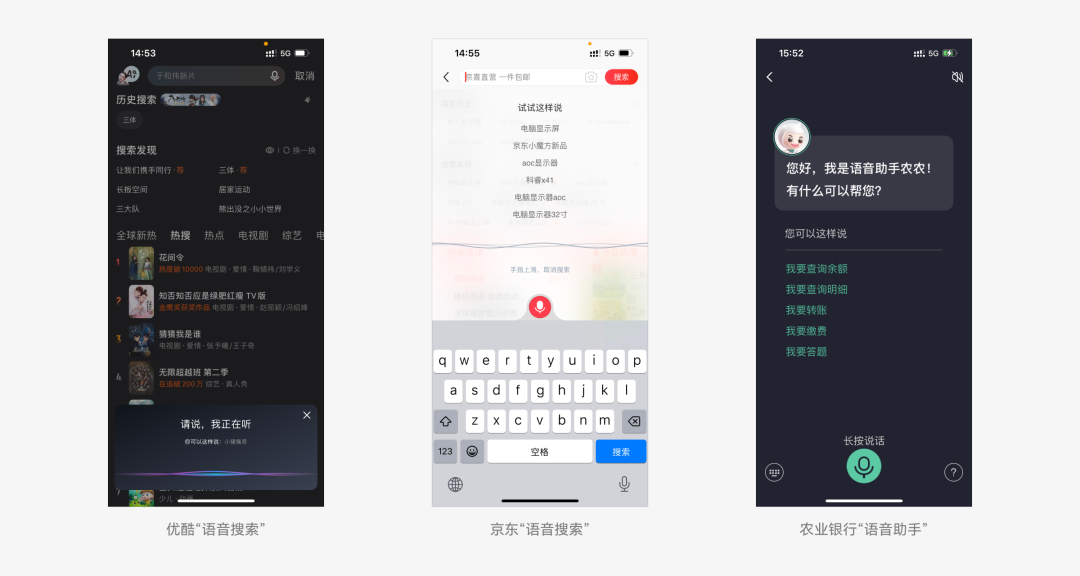
语音交互是一种便捷的方式,可以帮助老年人更方便地进行信息输入和获取,例如优酷“语音搜索”、京东“语音搜索”、农业银行“语音助手”等。

操作障碍是老年人在使用数字产品时经常遇到的问题,主要涉及到记忆力下降、手指灵活性减弱等。年长用户对动态信息的感知度较低,需要更多的时间来阅读和理解提示信息。在使用数字化产品时,老年群体可能因为操作和反馈时间不足而感到困惑和不适应。为了解决这些问题,适老化数字体验设计需要考虑使用以下简单直观的操作方式:
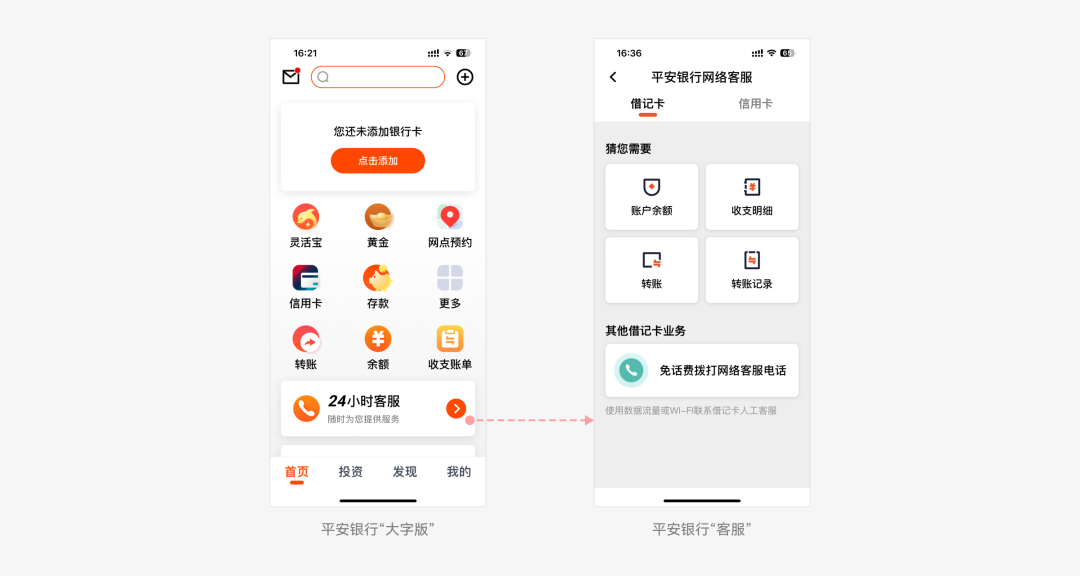
交互功能:化繁为简,突出高频使用功能
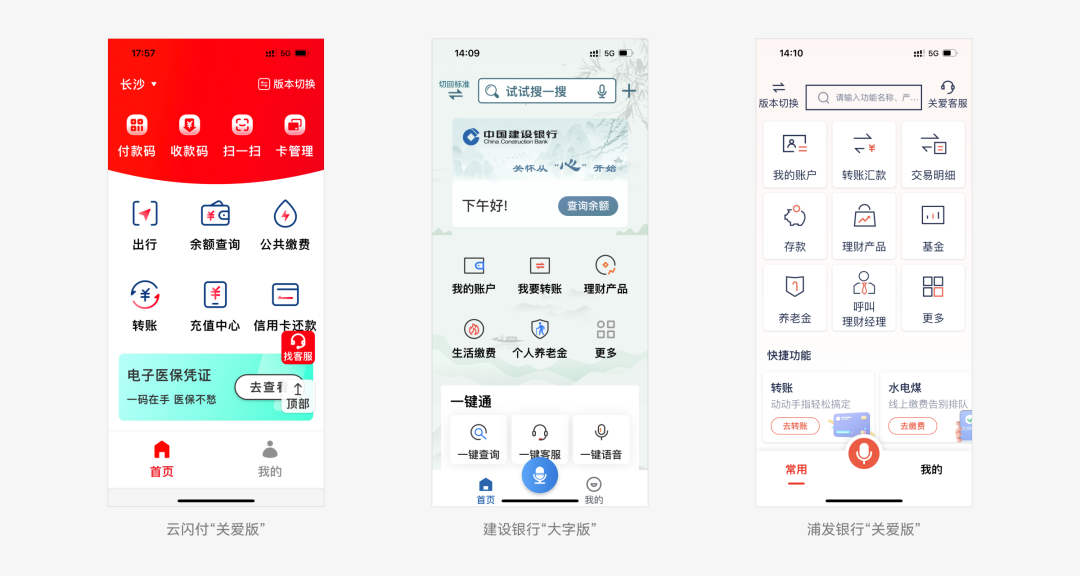
针对老年群体的特点,平安银行考虑到老年群体在使用APP或购买产品时,可能需要咨询相关问题,但并不擅长通过打字进行沟通,因此,平安银行在老年大字版本中增设了“一键直达”的电话客服入口。如果老年群体遇到问题,他们就可以随时拨打电话咨询人工客服。更为人性化的是,他们还可以通过浮标的交互方式,在通话的过程中自由切换至任何界面和流程。这种设计理念恰恰体现了“交互功能化繁为简,突出高频使用功能”的原则,使得老年群体能够更便捷、更舒适地使用手机银行。
平安银行通过这一系列措施,积极适应老年用户的使用习惯和需求,提供更贴合他们特点的交互功能,为他们打造更好的服务体验。这种关注老年用户的设计理念不仅简化了操作流程,还增加了老年用户与银行的沟通渠道和便捷性,促进了数字化金融服务的普及和老龄化社会的可持续发展。

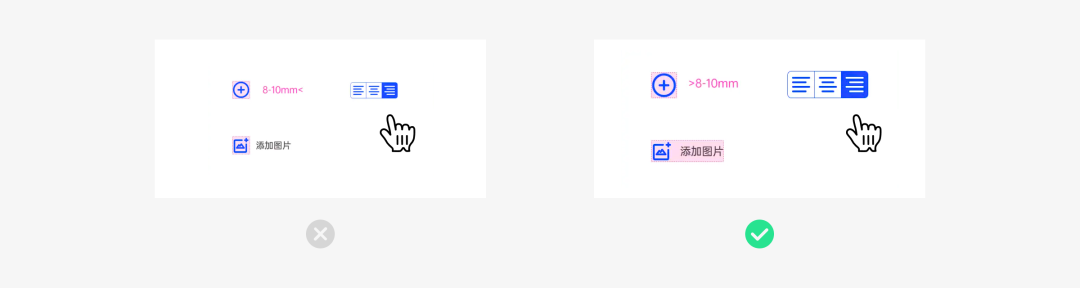
按钮大小:增大操作触控区
老年人由于视觉问题引起眼花、白内障、眼盲等以及触感下降,导致老年人没有办法在准确的位置进行操作。根据费茨定律,任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。因此在界面设计中我们需要放大触摸目标使目标足够清晰,才能帮助老年人用户提高点击的准确率和速度。另一方面保证交互元素间相隔距离足够远才能避免误操作。因此建议触屏按钮的对角线至少为9.6mm,鼠标点击区域的互动元素(表单或按钮)的对角线至少为11mm,按钮间的距离至少为2mm。

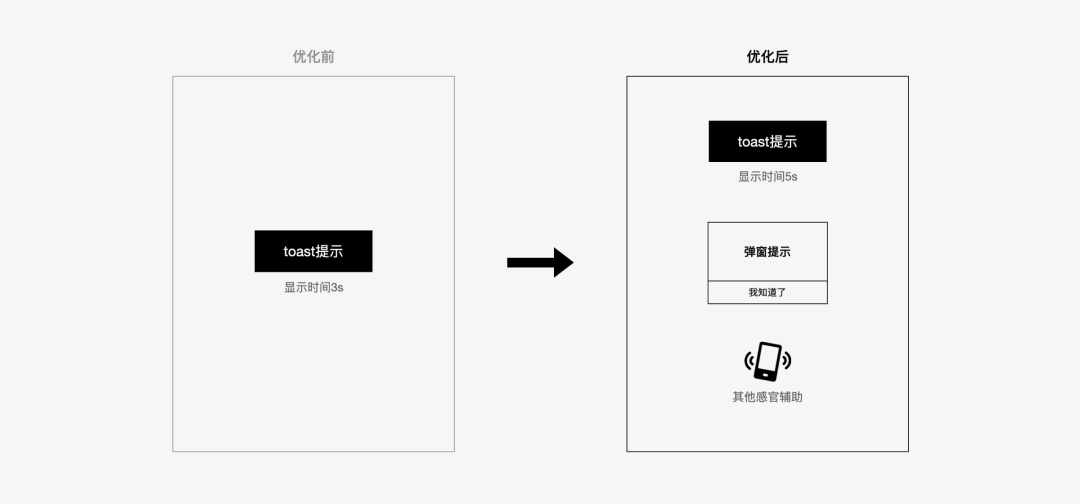
反馈提示:延长与强化提示信息
延长显示时间: 适当延长提示信息的显示时间,避免用户在阅读内容时信息过快消失。例如,将Toast提示信息的持续时间从3秒延长到5秒,给老年用户更多时间阅读和理解信息。
使用不同类型的提示: 采用其他类型的提示,以给用户足够的阅读时间。将原本短暂停留的提示内容调整为常显内容,让用户能够自行操作确认关闭。例如,将原本的Toast提示信息改为弹窗形式,使老年用户能够更方便地阅读和操作。
利用感官提醒优化提示: 通过利用震动等其他感官提醒方式来优化提示效果。例如,在消息推送时可以结合震动和消息提示音,或者在警告场景下使用长震动来进行强烈的提示,以吸引老年用户的注意力。

通过以上针对老年群体的版本优化方案,能够提供充足的操作和反馈时间,从而改善老年用户的体验。这种关注老年用户需求的设计理念,不仅考虑了他们对动态信息的感知能力,还通过延长时间、改变提示形式和利用感官提醒等方式,提供更友好、易于理解的提示体验,有助于老年用户更好地参与和使用数字化产品。
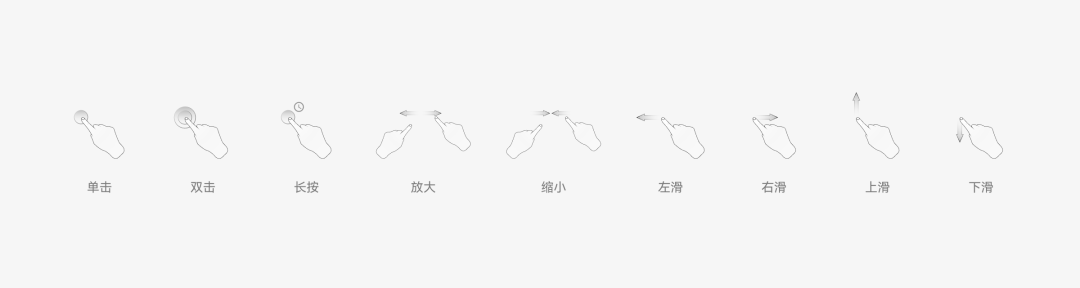
手势交互:使用简单手势操作,减少复杂手势操作
老年人具有生理上的手指偏大,身体机能退化导致控制能力下降和行动迟缓,同时动脉硬化、震颤麻痹、帕金森等疾病可能引起手部抖动,这些因素共同造成老年人无法进行精确且复杂的手势操作。为了避免需要使用两个或更多手指来完成的复杂手势操作,适老版本主要采用简单的点击、滑动等基本手势操作。

理解障碍是对于老龄客户来说,比如在投资领域可能存在知识和理解的差距,缺乏对投资方向的准确解读和投资知识的教育,这使得他们在进行投资决策时面临一定的困难和风险。同时,在其它领域也可能会遇到图形与文案识别上的困难。为了解决这些问题,适老化数字体验设计需要考虑采用以下方式:
教育帮助:持续展开高质量的数字化投教及运用活动,建立专门团队做好老龄客户的“数字化拐杖”
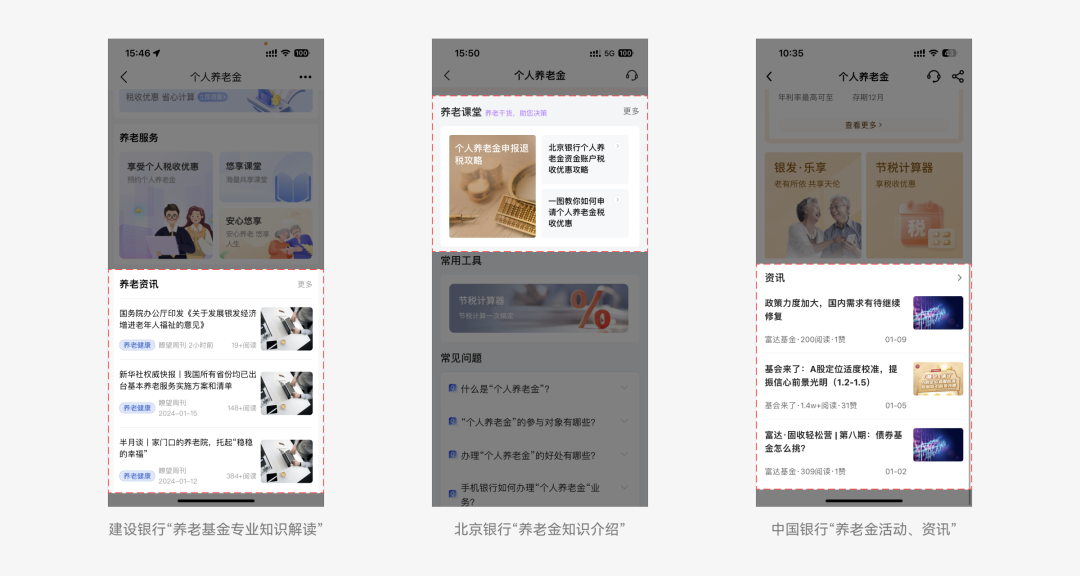
为了更好地满足老龄客户的投资需求,银行积极展开一系列高质量的数字化投教和运用活动,并成立专门的运营团队来负责这项工作。这一举措为老年客户提供了可靠的“数字化拐杖”,帮助他们在投资领域更好地理解和应用投资方向解读和投资知识教育内容。
银行围绕投教和养老资讯进行不断地提升内容质量,以帮助用户更容易理解投资方向的解读,并提供投资知识教育内容。通过清晰简明的表达方式、易于理解的文案和图示,以及实用的案例分析,银行努力确保老年客户能够轻松掌握投资知识,并做出明智的投资决策。

高辨识度:易识别的图标、色彩和文案
在图形辨识方面,抽象的线性图标对老年人来说最不易理解。因此,针对老年用户,更适合采用偏拟物风格的图标或直接使用文字来说明。
在色彩辨识方面,使用恰当的色彩可以增加信息传达的辨识度。即使在图标上添加了文案,采用撞色处理的方式仍然更好,使老年用户一眼就能快速识别。
在文案辨识方面,对于一些长文本或专有名词等内容,应提供直接简洁的词语,以帮助老年用户理解。

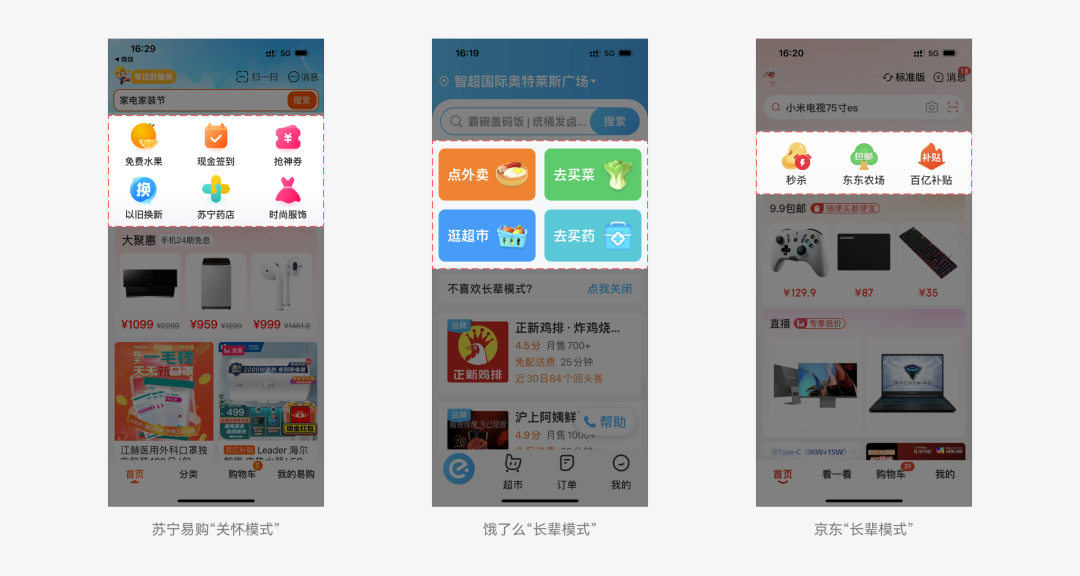
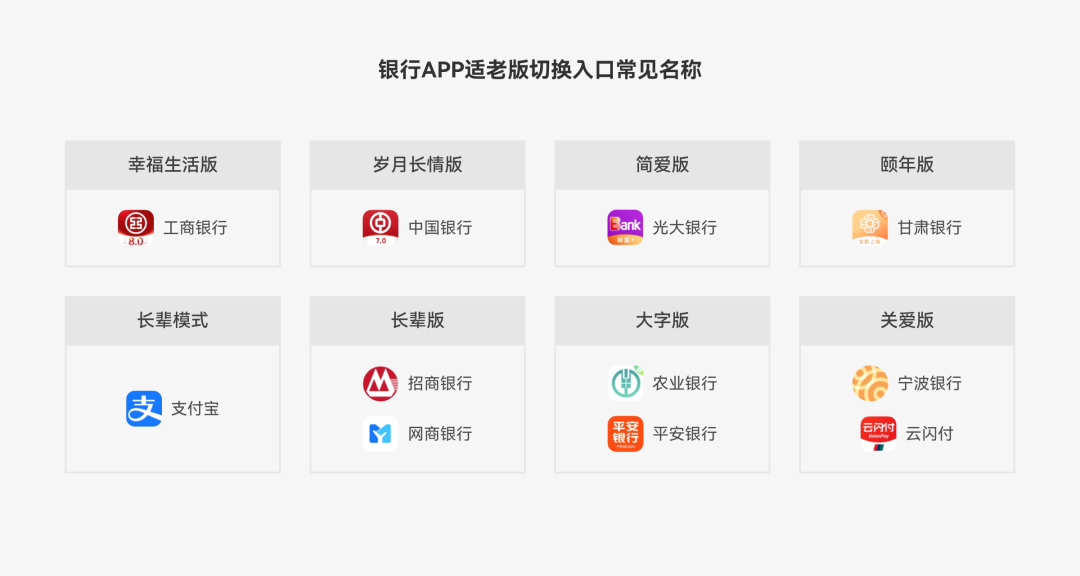
在银行APP版本切换中,如果使用“老年版”字眼的入口,可能会给老年人群贴上“因为你行动不便、视力不好,所以我们提供了一个不同的版本”的负面标签,各类APP的适老版本通常会避免使用“老年”、“特殊”这些词语,而选择更温暖和友善的文案,如“关爱版”、“简爱版”、“大字版”等,这样的文案更能体现对老年人的关心和友好。

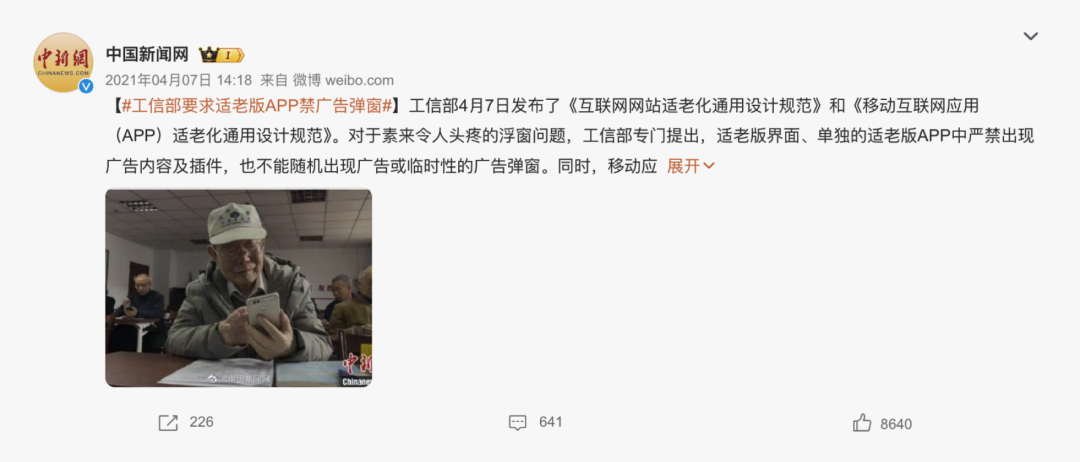
根据《移动互联网应用(APP)适老化通用设计规范》,适老版本的界面应禁止广告插件和诱导类按钮,以免引发诈骗担忧。(一个有趣的现象出现了:这类适老版本吸引了一大批年轻用户,很多人用后纷纷点赞。)

老年人的需求和使用习惯与年轻人存在较大差异,过多的复杂功能可能导致界面混乱,增加老年人的认知负担和学习难度。
因此,在适老版本的设计中,需要注意功能的精简和任务步骤的拆分,以避免信息过载。此外,在长期任务中,确保给予明确的反馈并提醒用户最终目标的重要性。

半两财经测试了20款有适老模式的APP,大部分APP的首页并没有明显的入口,这和《移动互联网应用(APP)适老化通用设计规范》的要求显然不符。通常用户要先点首页右下角“我的”或“个人中心”,在新页面找到并点击“设置”按钮或图标,才能看到适老模式的切换选项。
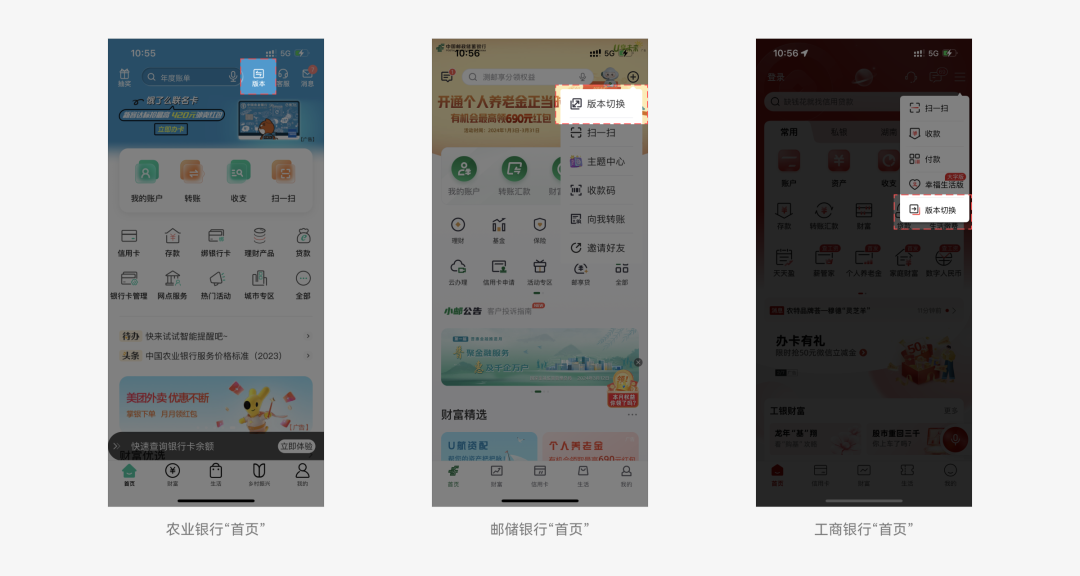
在适老模式入口及切换方面,银行业App国有大行的手机银行做得最贴心,农业、邮储、工商等银行APP首页最上方就有明显的版本切换入口,不用设置,也不用登录个人账户就能用上适老版本。

适老化的数字体验设计不仅是一股温暖的潮流,更是一种深入人心的设计哲学。它以人性化的关怀为核心,专注于满足老年朋友们的特殊需求,使他们能够享受到更加友好和便捷的数字服务。通过打破年龄与技术之间的界限,拉近了老年人与数字世界的距离。随着科技的快速发展和老年人口的日益增加,我们有理由相信,未来的适老化数字体验设计将继续突破边界,开创更多创新,为老年群体塑造一个更加美好、便捷的数字化生活空间。在这个过程中,每一次进步都是对"以人为本"的设计理念的再次肯定,更是我们对于老年群体深深的关怀和尊重的体现。