正文共:1998 字 19 图 预计阅读时间:5 分钟

自使用 Figma 以来,在 Figma 里面的最佳功能是什么?我认为是组件属性。
在花了将近两个月的时间在 Figma 使用这个新的组件属性,并体验了使用这个重要功能的利弊之后,我编辑了一个超级有用的小贴士的快速列表,方便你开始将它们应用到你的工作流程中的时候。
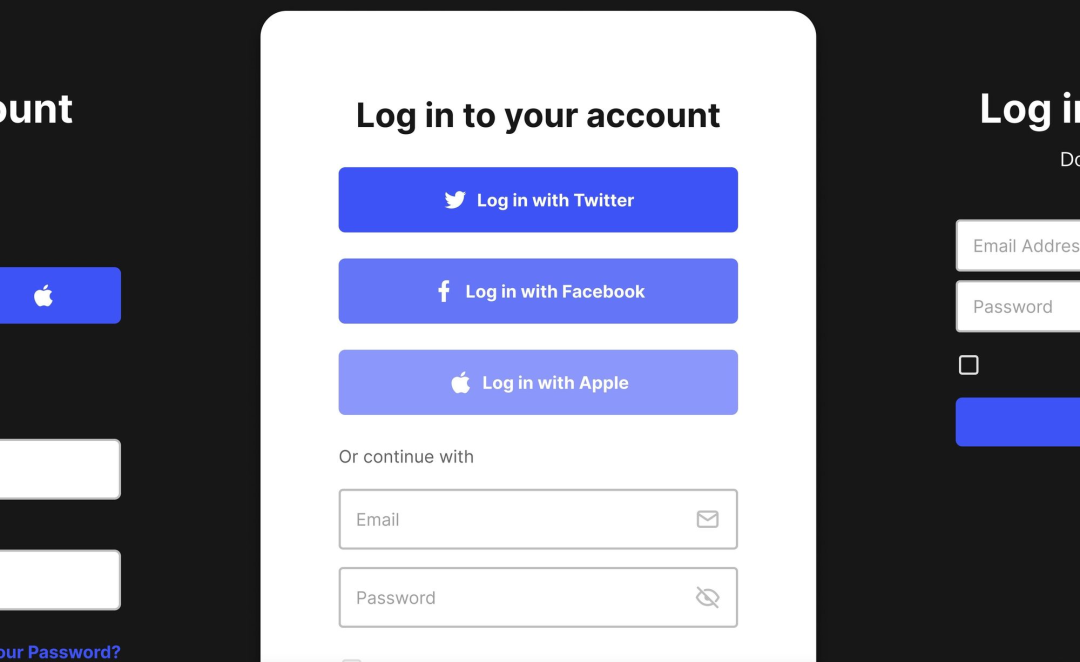
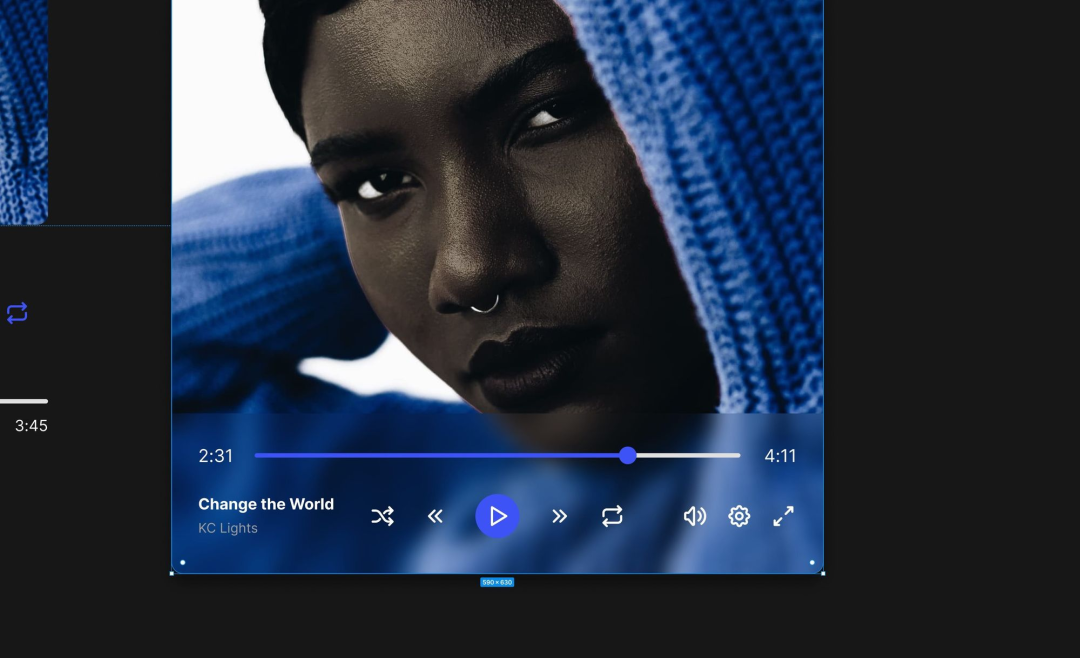
组件道具对较小的组件非常有用,如按钮和表单元素,同时保持你面板的精简。

但是,当涉及到较大的组件库时,如果你不采取正确的方式,你的面板可能开始看起来像切换开关地狱。
在可能的情况下,将这些较大的组件分成独立的变体组,将较小的变体嵌套到父变体中。

是的,你将不得不在画布上手动选择这些嵌套的元素,但这将使你的属性面板更加简洁。

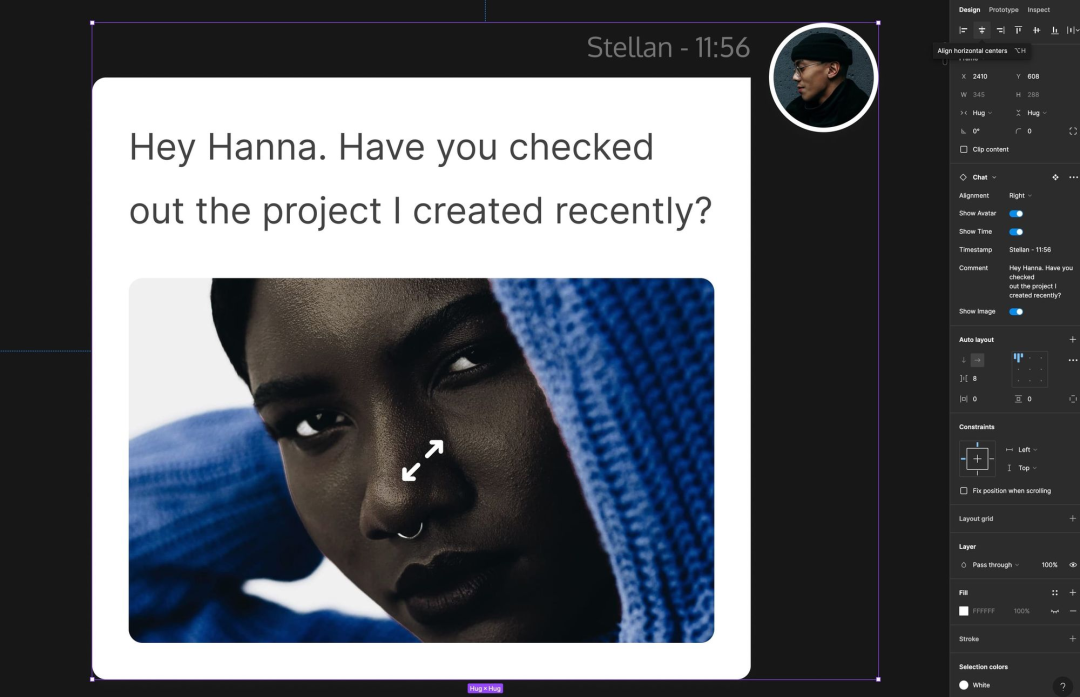
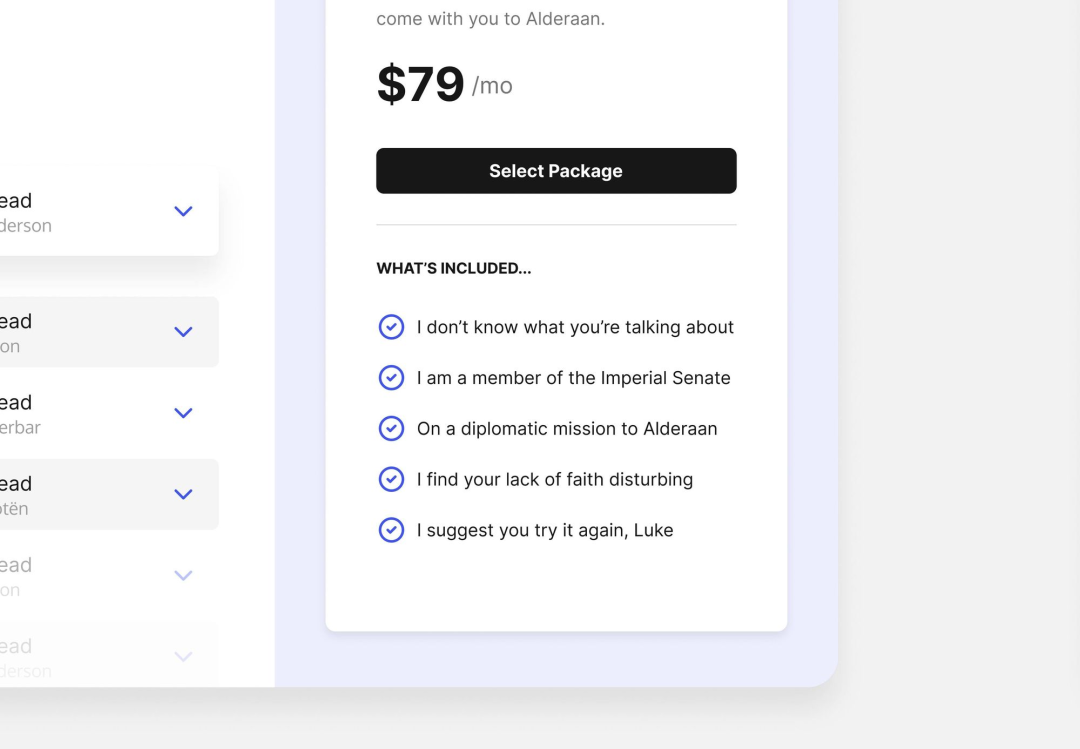
尽管组件道具令人难以置信,特别是文本属性功能,但你需要评估何时和何时不使用它们。

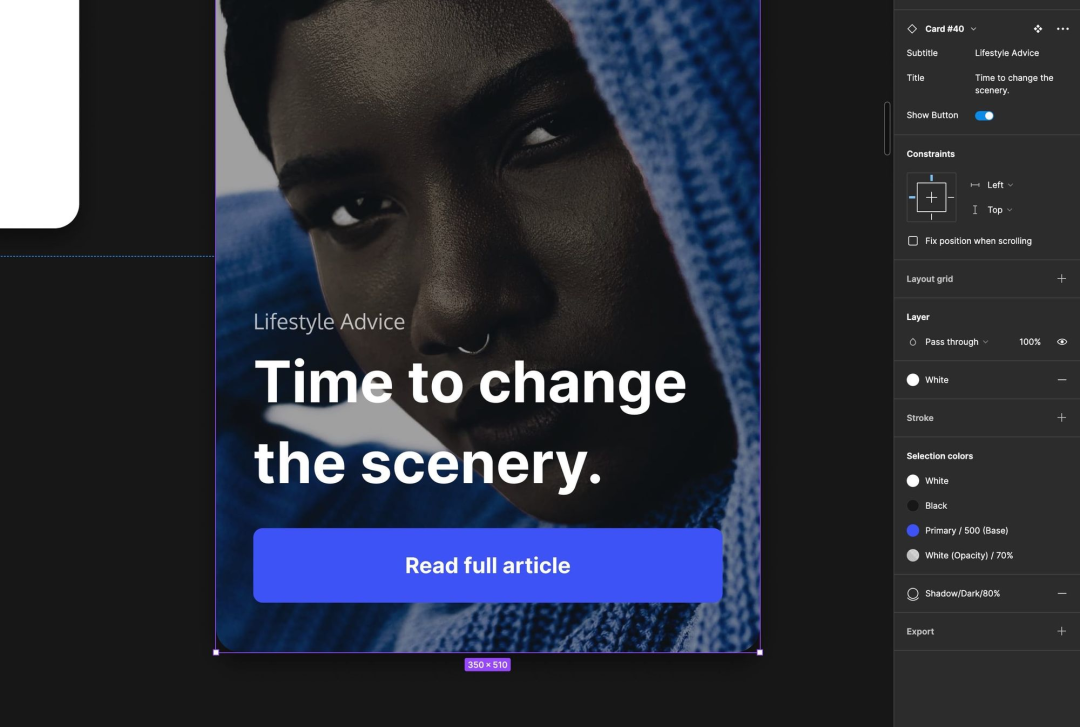
使用文本属性来处理小的文本片段,例如按钮标签和输入字段中的占位符文本。对于较大的文本块,三行或更多,尽量避免使用文本属性,在画布上手动编辑你的文本。

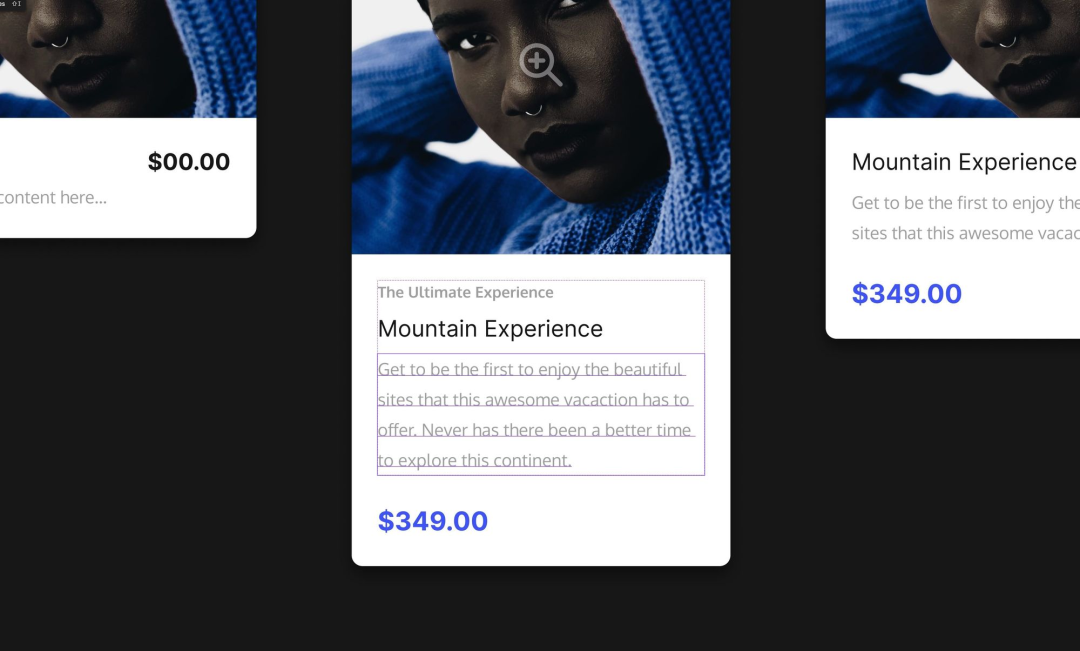
试图在属性面板的一个很小的窗口中编辑一个五行的文本块,是一件令人很愉快的事。
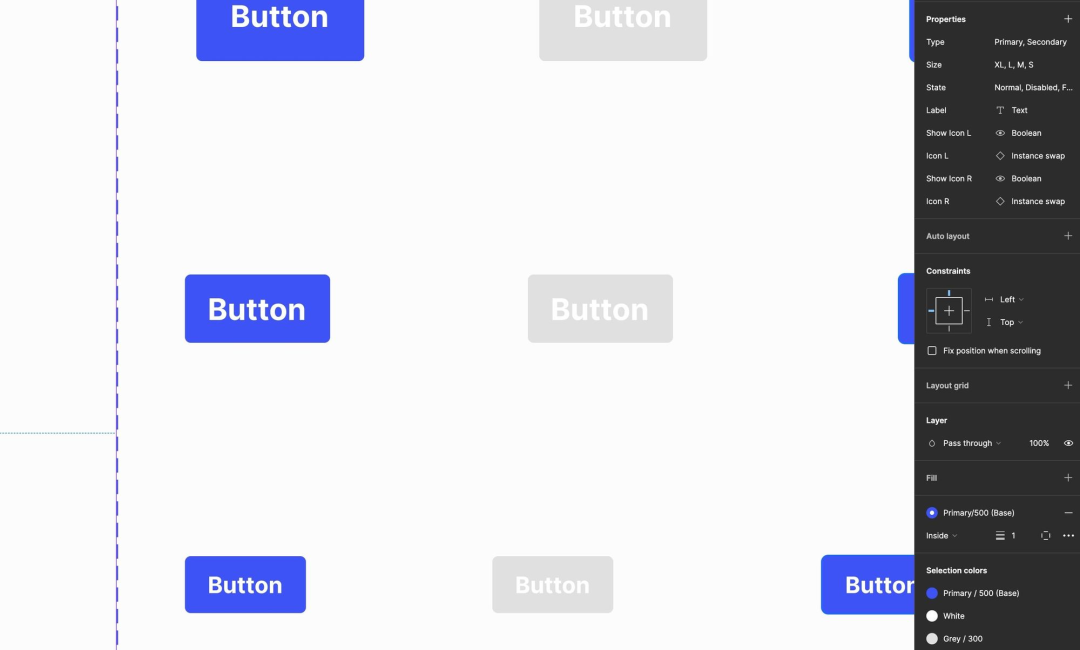
当条件允许时,适度地使用组件库的道具。不是每一个组件都需要全面的道具处理。

假设你正在处理一个巨大的、详细的组件,并对该组件中的每个元素应用属性。在这种情况下,你可能会出现一个滚动数英里的属性面板,这就失去了组件属性节省时间的主要好处之一。
另外,在画布上有一点控制编辑你的设计,而不是纯粹通过切换开关来设计,还是不错的。这有什么好玩的,对吗?

目前,Figma 还没有让您调整检查器面板的宽度。我知道也许有一天会实现。
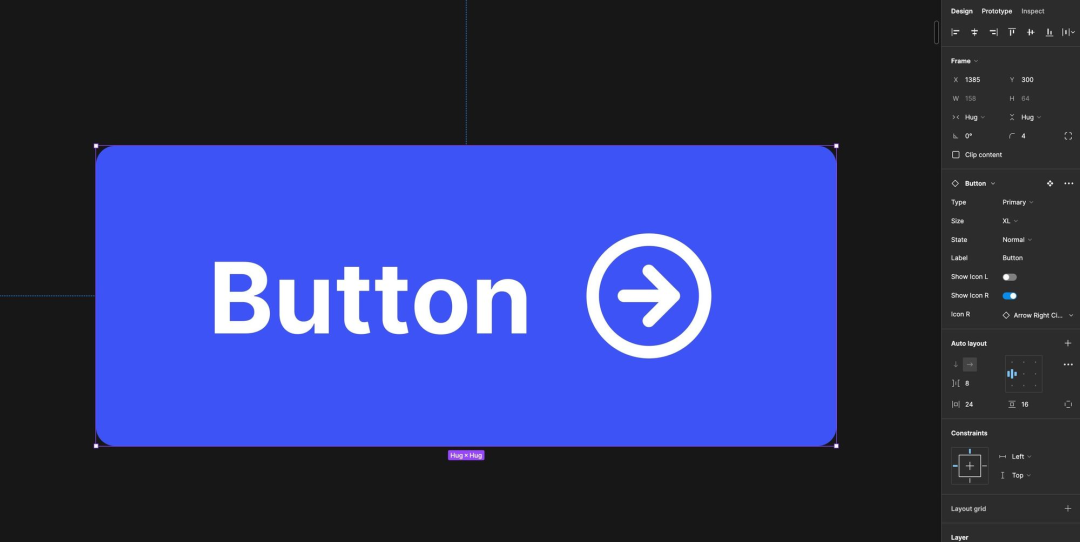
因此,考虑到这一点,在可能的情况下,尽量使你的组件道具的标签命名简短,容易理解,并且不影响用户体验。

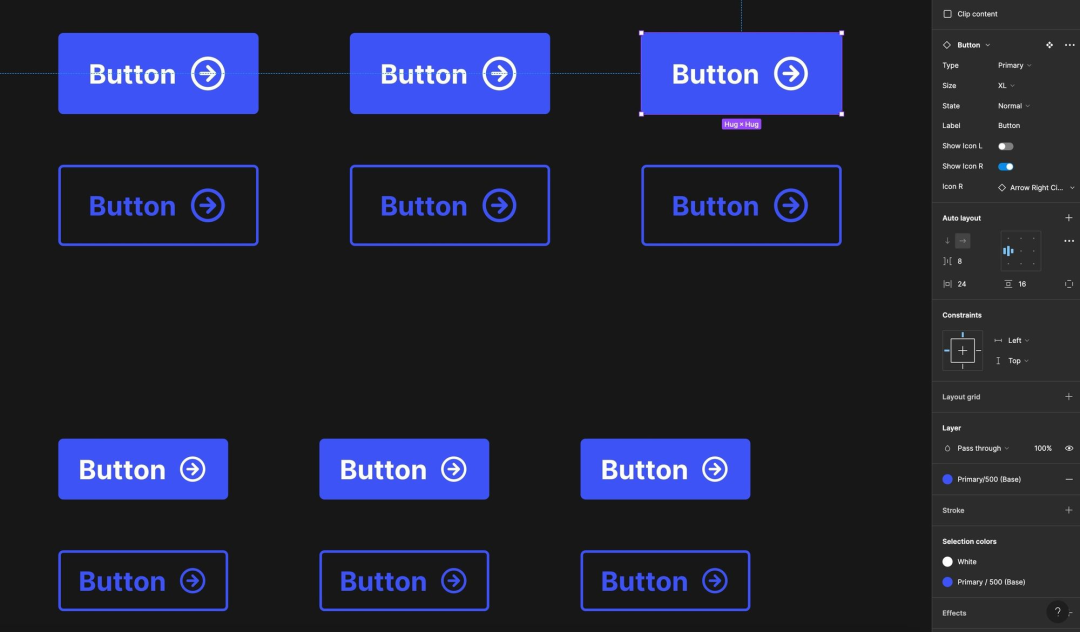
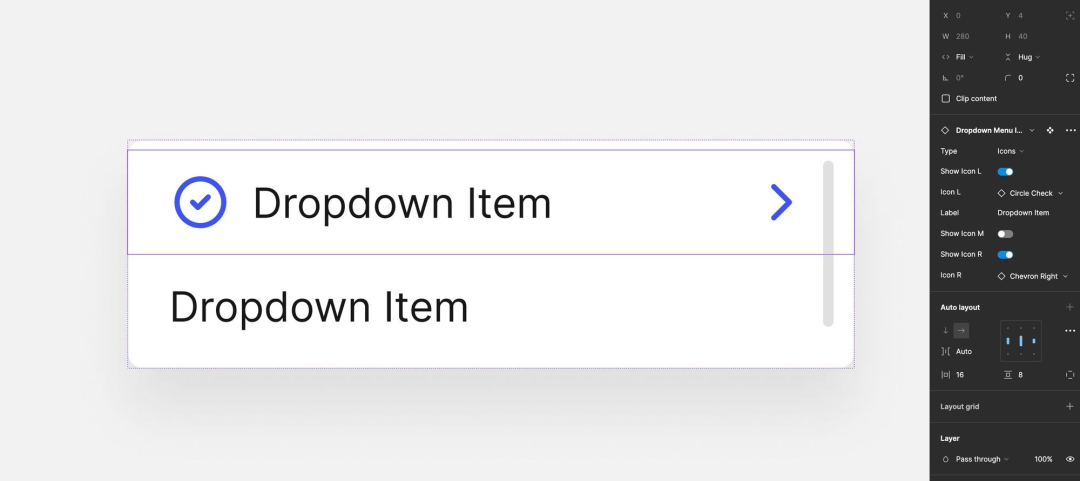
例如,当在一个 Button 组件上使用布尔(切换)属性时,我喜欢给它们贴上显示图标 L 、显示图标 R 等标签。它们对用户来说有足够的描述性,而且足够短,不会在属性面板中被截断 。

当你建立新的变体组,然后考虑在组内为变体添加组件道具时,尽量确保每个属性都有逻辑性。
如果你用一个布尔值来显示/隐藏一个图标,确保实际图标的实例交换属性在布尔值之后。
例如 - 显示图标 L(布尔值) > 图标(实例交换)。

在属性面板中保持事情的逻辑性和整洁性,让下一个人更容易掌握。
文本属性,尽管它们很有帮助,但在与某些组件一起工作时有一些限制。
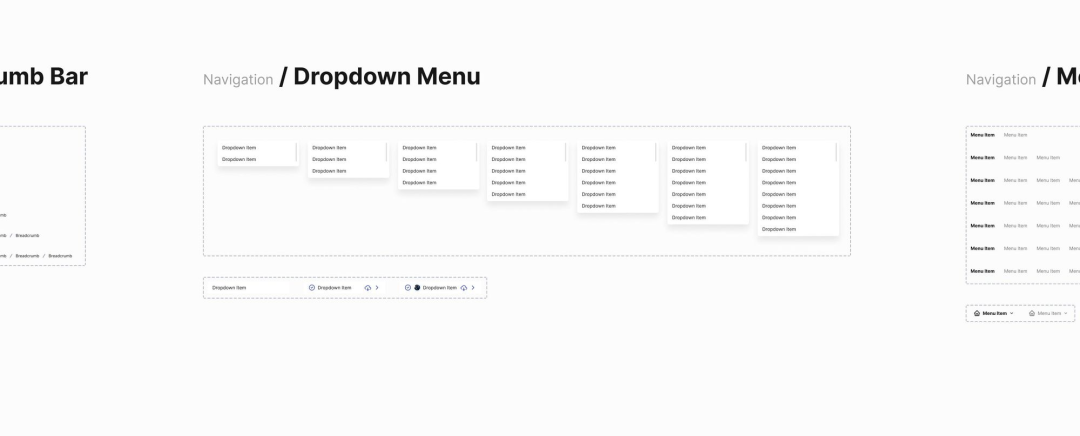
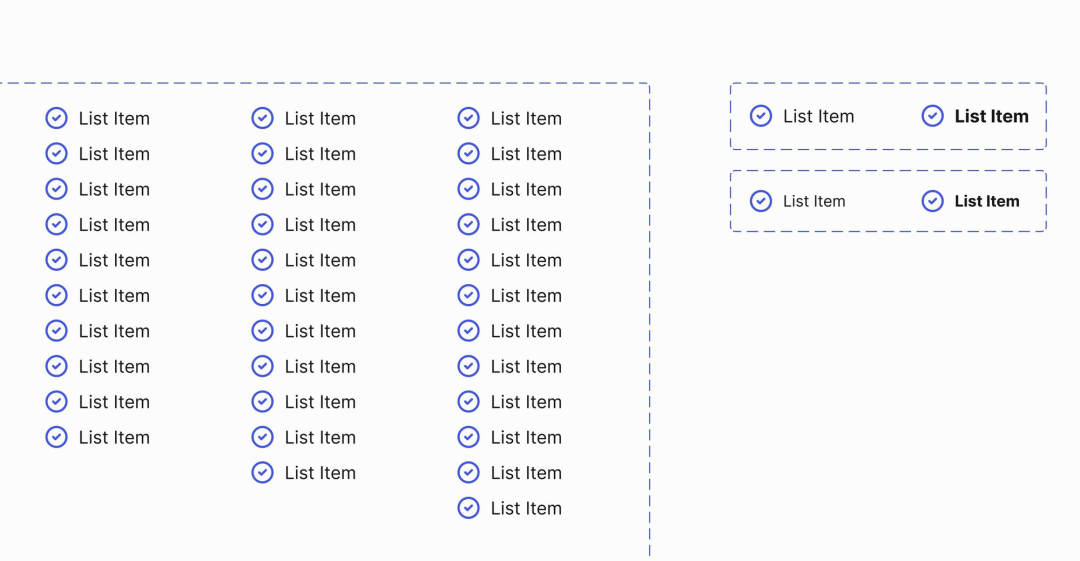
以列表组件为例。当把一个列表组件放到你的设计中时,你希望每个列表项都能表达不同的内容,对吗?

如果你创建了一个父列表组件,然后给每个列表项应用一个文本属性,这是不可能的。每次你编辑该文本时,它都会改变每个列表项的文本,因为它有相同的属性。
这就是为什么我建议将实际的列表项分离到他们自己的变量组中,然后将该组件嵌套到父列表组件中 —— 这样做仍然允许你调整父组件的属性,同时仍然可以对其中的子元素(列表项)进行细粒度的控制。

希望这部分实用技巧能够帮助您更好地理解 Figma 中的组件库功能。
它们是一项伟大的功能,特别是对于大型设计系统(我认为它们在这方面的效果最好),让用户获得了以前没有的可及性和易用性,而这总是一件好事。
感谢阅读。
原文 标题:6 Super-Helpful Tips when working with Figma Component Properties
原创作者:Marc Andrew
原文链接:https://www.marcandrew.me/6-super-helpful-tips-when-working-with-figma-component-properties/
翻译作者:李玥琪
授权获取:吴鹏飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
本文已获得作者正式授权,截图如下: