
本文共 3204 字,预计阅读 9 分钟。TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在做界面设计时,往往细节决定成败。好的细节往往可以起到“四两拨千斤”的作用,让你的设计档次大幅提升。今天我们就来看看web设计中有哪些好用的小技巧吧~
当你在为项目创建高效、无障碍、美观的 UI 界面时,有时候只需要一些小小的调整就可以快速改善你的设计。
在这篇文章中,我收集了一些易于投入实践的小技巧,只需要付出一点点努力,就可以改善设计和用户体验。
噢,今天的例子都是以“独特的”8 比特像素风格呈现的,让我们开始吧.……
1.Love the Whitespace
留白 是你的设计之友,不断地用它来改善你的 UI 界面。

2.Contrast that text.
确保你的文字有强烈的对比。为无障碍设计,而非仅仅装饰。

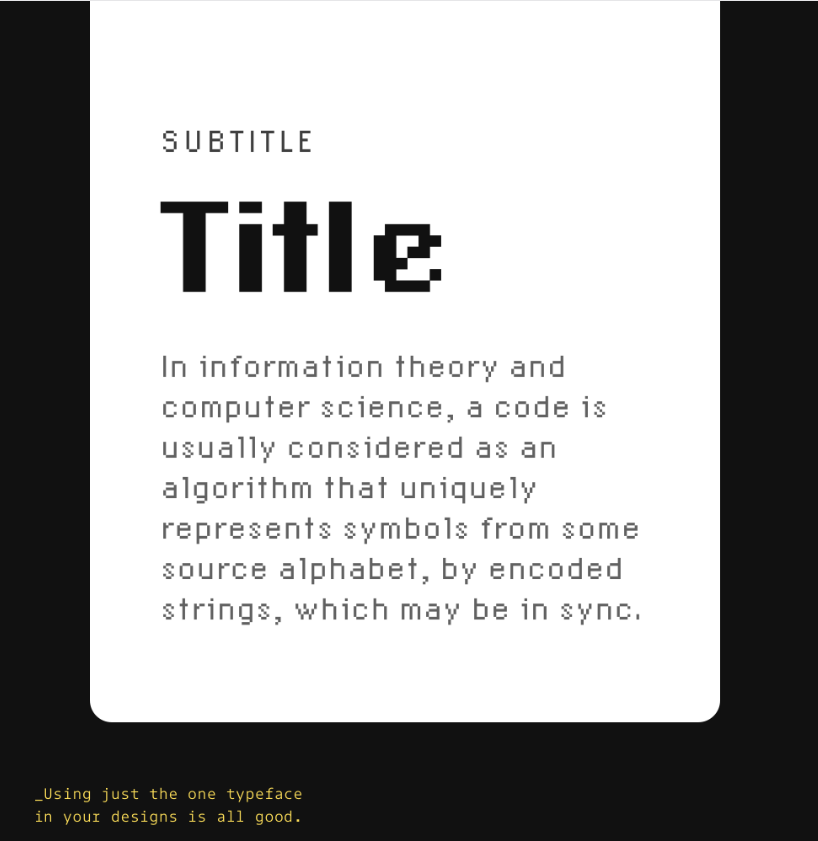
3.Just the one Typeface.
在你的设计中最好 只用一种字体。

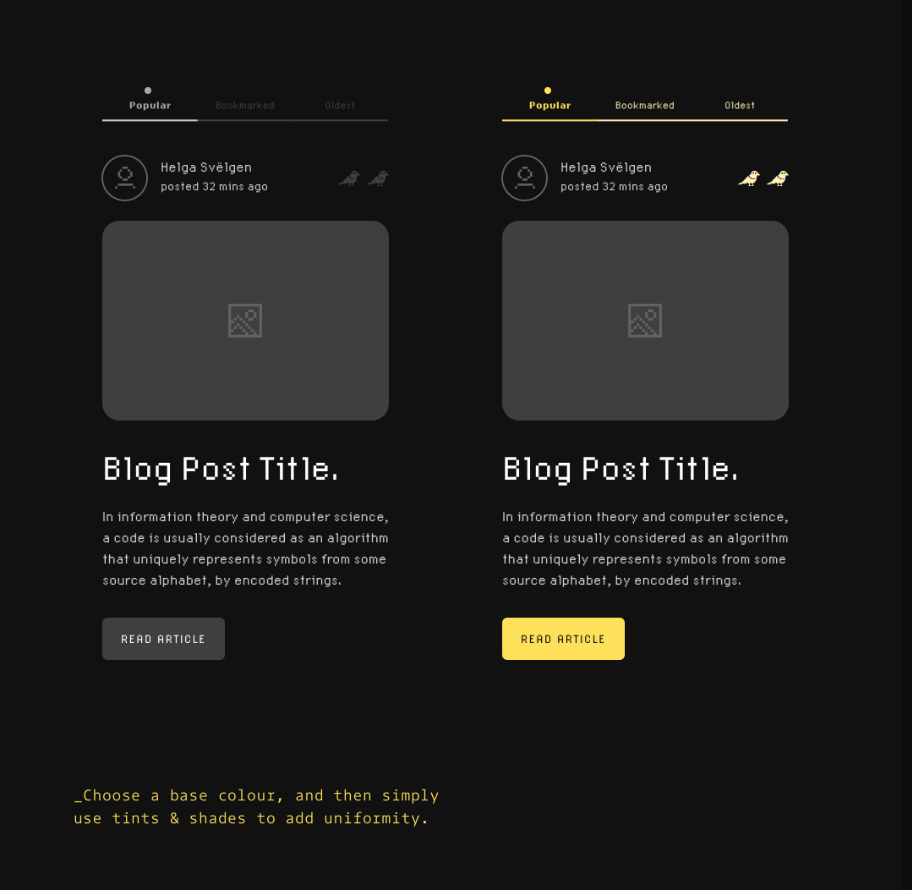
4.Base in your face.
选择一个基本色,然后简单地用 色调和阴影来增加统一性。

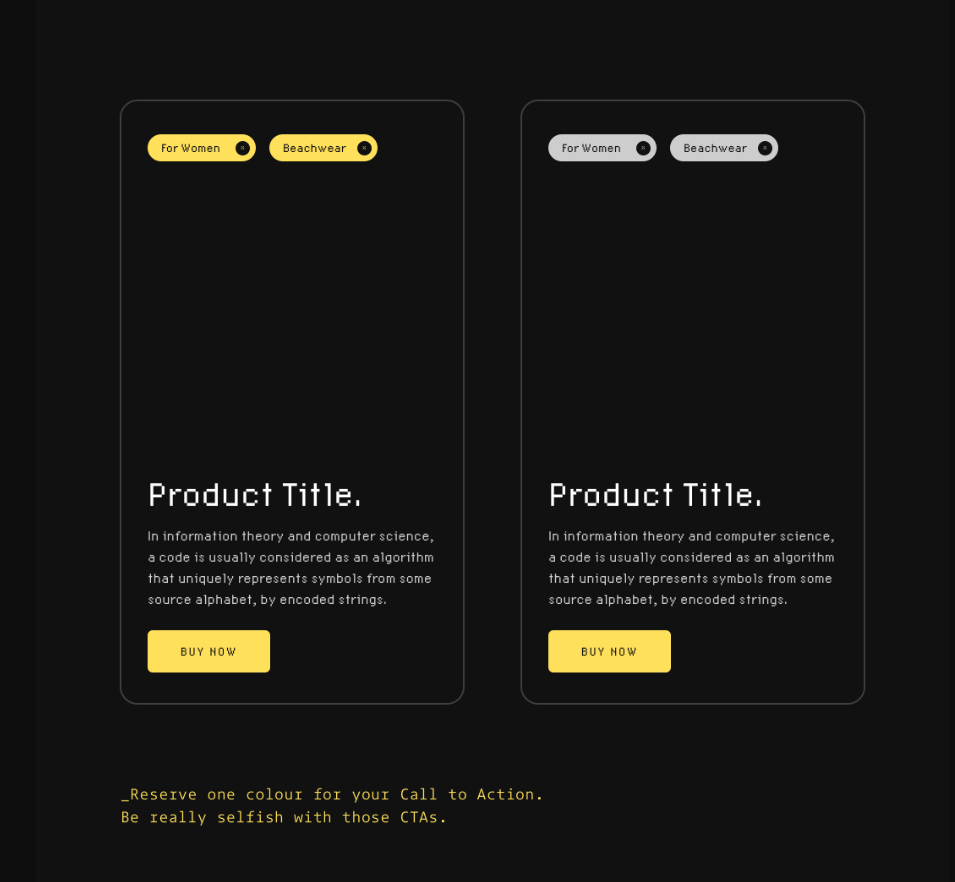
将颜色留给你的 CTA 按钮[1],要让 CTA 按钮很“自私” ([1] CTA按钮:行为召唤按钮,即最希望用户操作的按钮)

6.Keep ‘em informed.
不要让用户猜接下来会发生什么,让他们对旅程中的每个节点都知情。

7.It’s all about the prominence.
给屏幕中最重要的元素 更多突出的表现。
 把重要的信息“购物车”“价格”变得更突出(右)
把重要的信息“购物车”“价格”变得更突出(右)
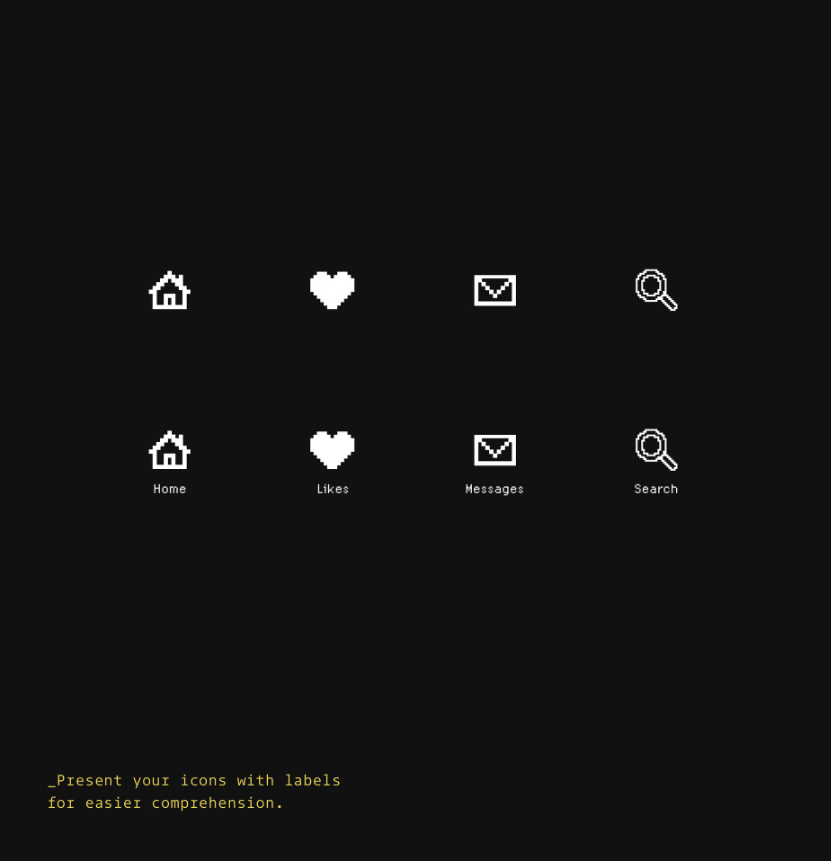
8.Icons love labels.
给你的图标加上 文字说明会更容易理解。

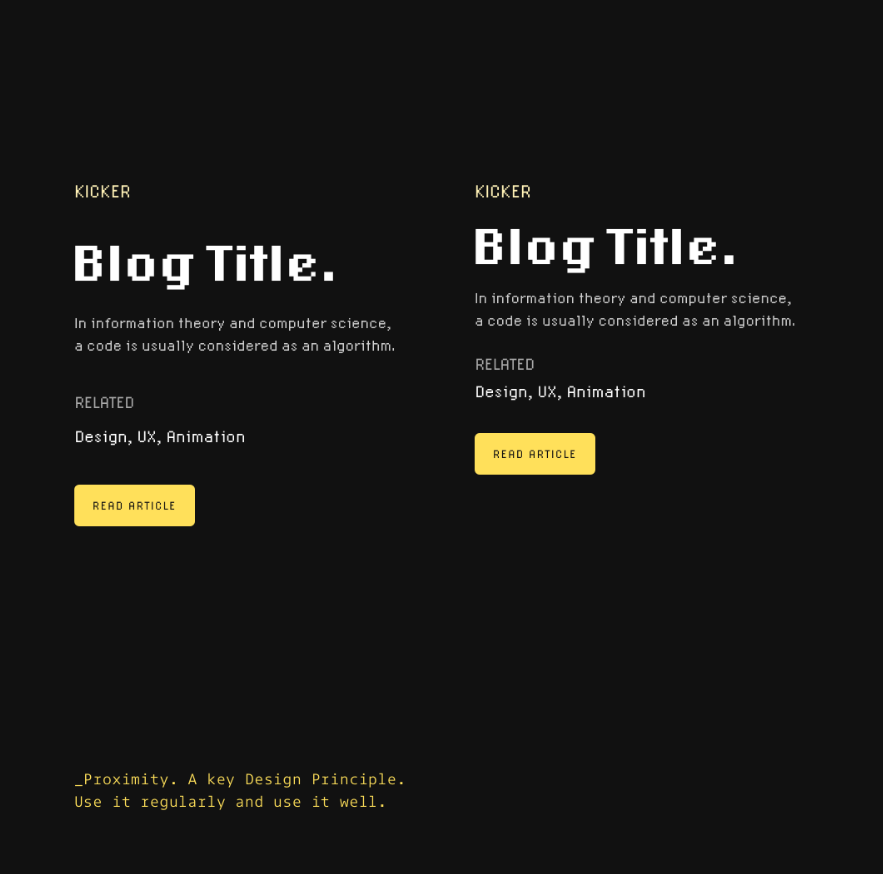
9.Keep close proximity.
接近性,一个关键的设计原则,经常使用,好好使用!

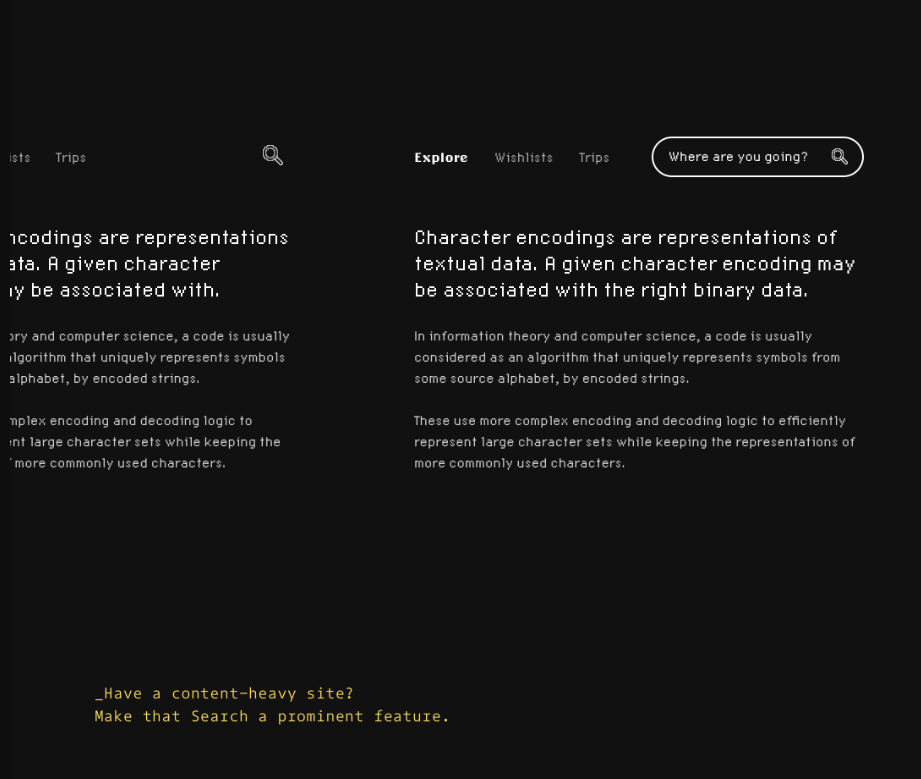
10.Make that Search shine.
设计内容繁重的网页?确保“搜索”成为一个明显的功能。

11.Keep that user informed.
告诉用户他们 采取具体行动 后将发生什么事情。

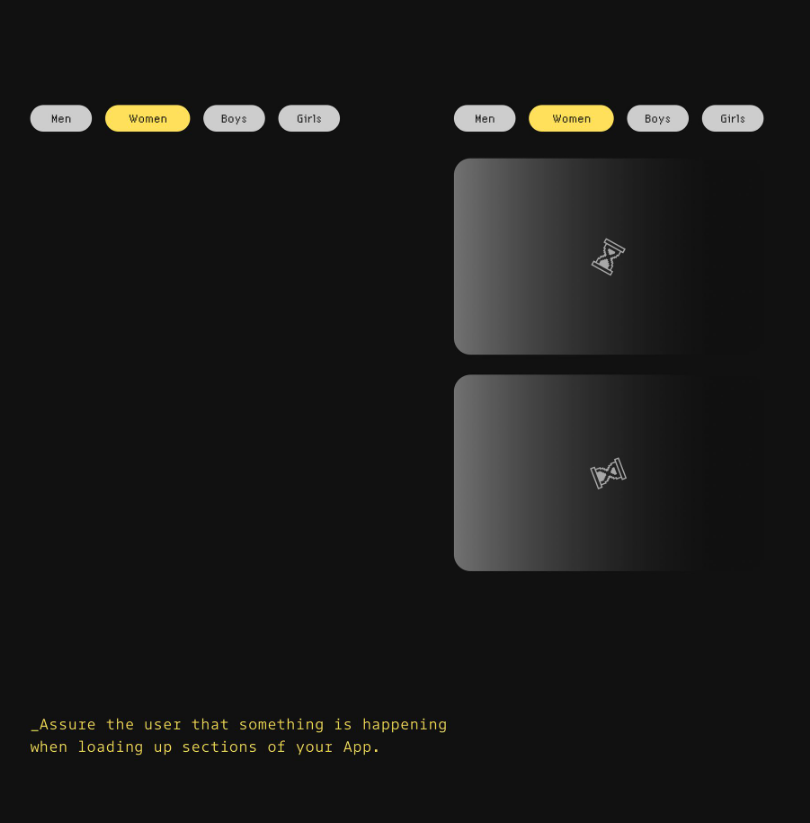
12.Loading…
当 App 正在加载时,确保用户知道系统正在运作。

13.Reduce dat line-height.
在 标题处降低行高 是好的。

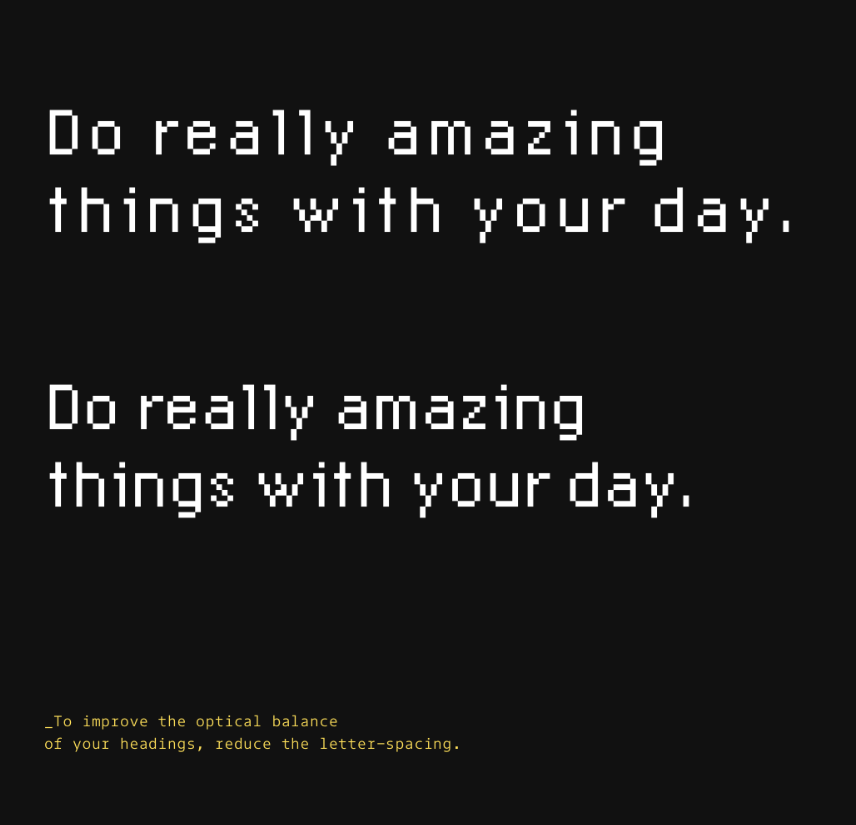
14.Reduce da letter-spacing.
为了 保持标题的视觉平衡,请减少字母间距。

15.Hierarchy is king.
使用 字重、字号和颜色 来打造样式层级。

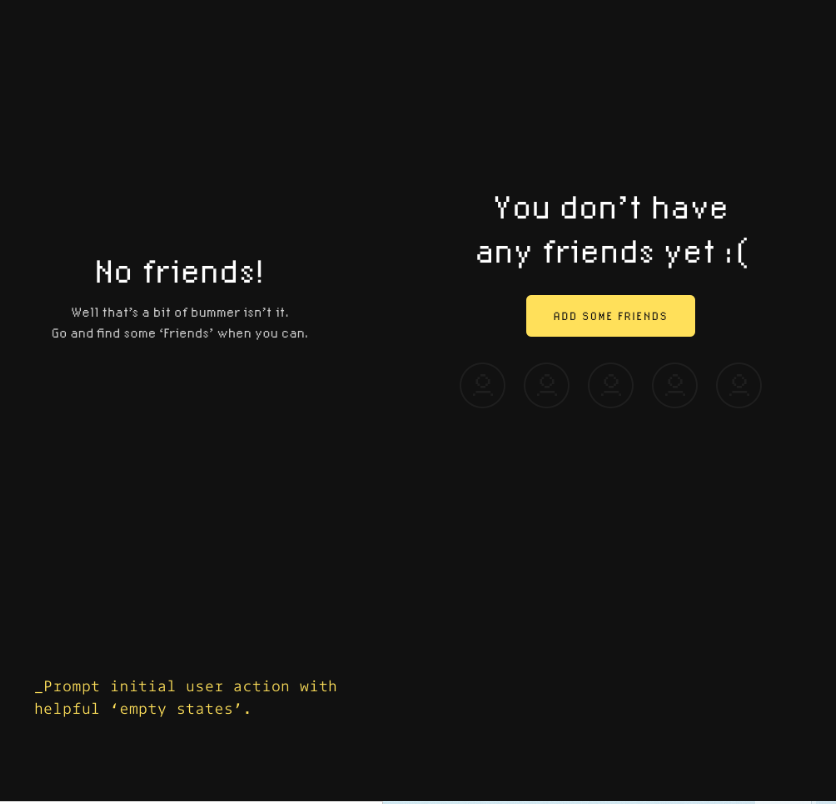
16.Avoid that empty feeling.
有指导性的“空状态”来提示用户初始行动。

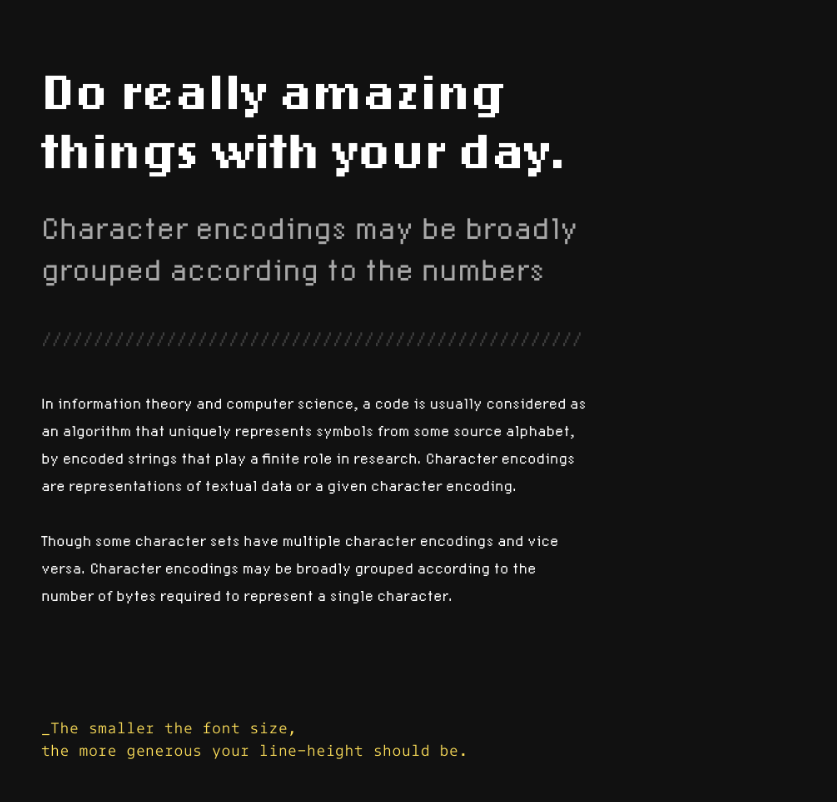
17.Expand that line-height.
字号越小,行高应该要越大。

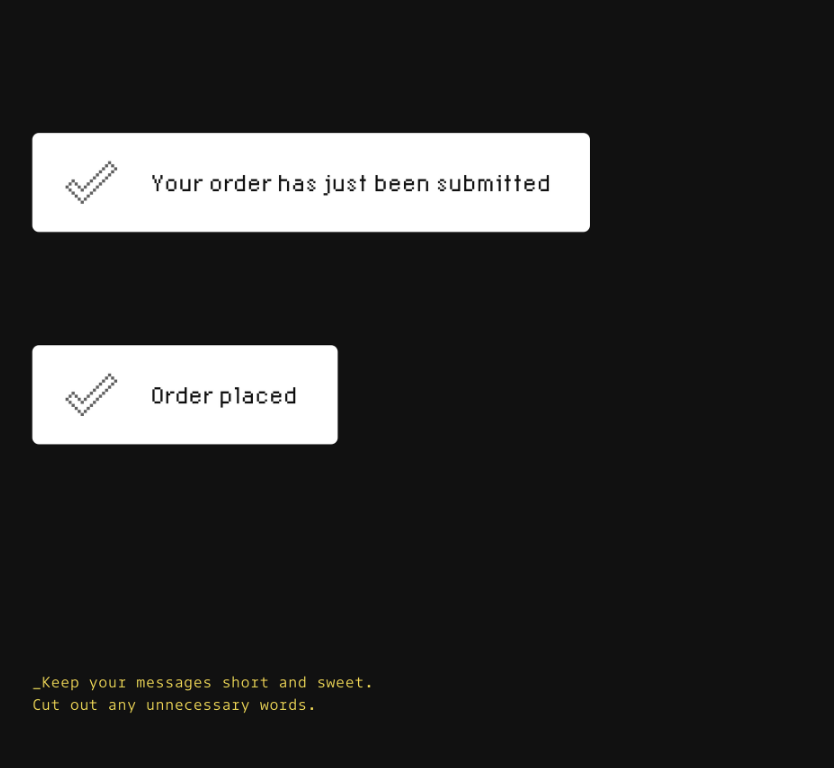
18.Cut out the fluff.
让你的信息 简短亲切,删掉不必要的文字。

19.Go accessible or go home
要考虑到无障碍性,不要 只依靠颜色来传达表单中的错误信息。

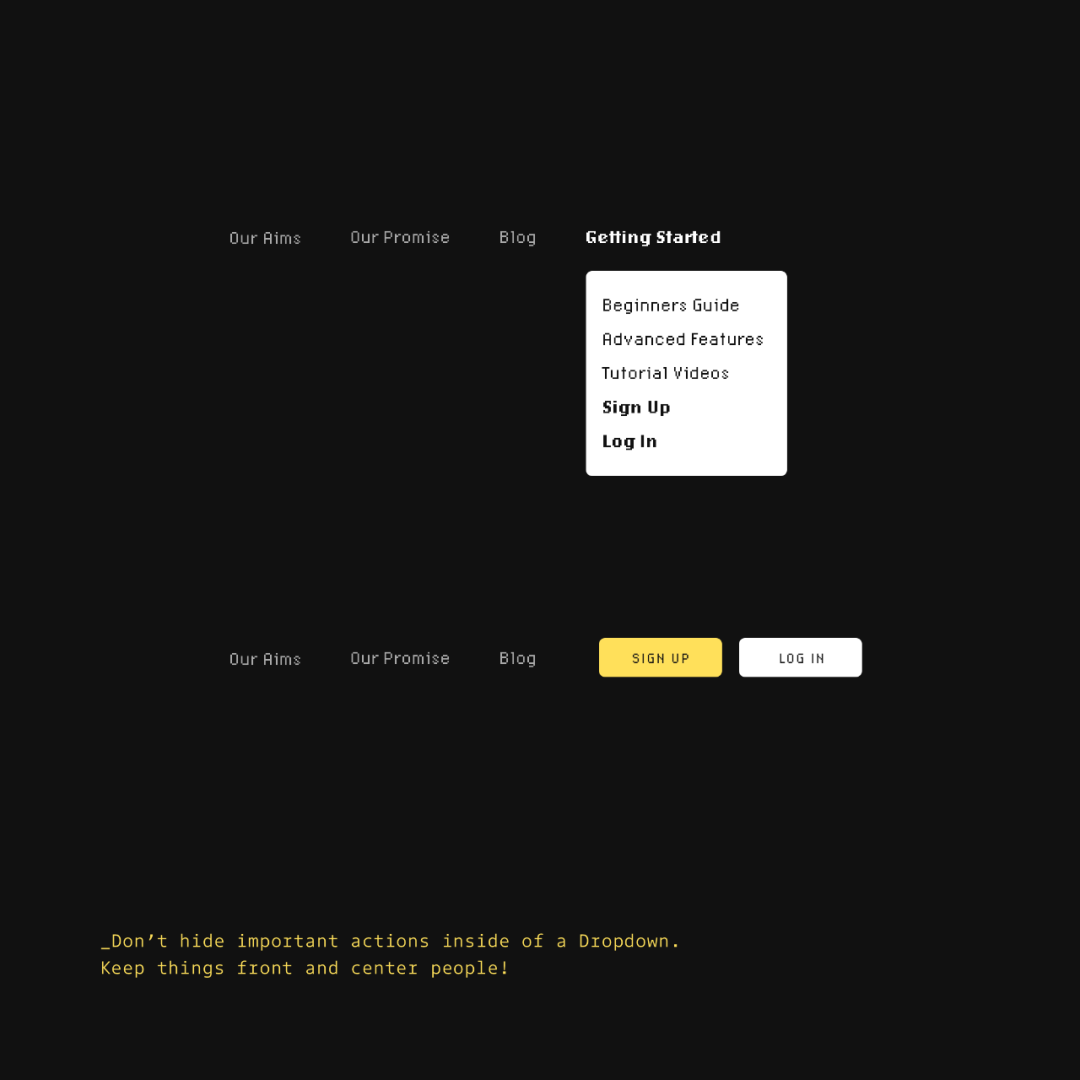
20.Front and center!
不要把重要的操作塞到下拉菜单里面。把重要的事物放在前面,放在中心。

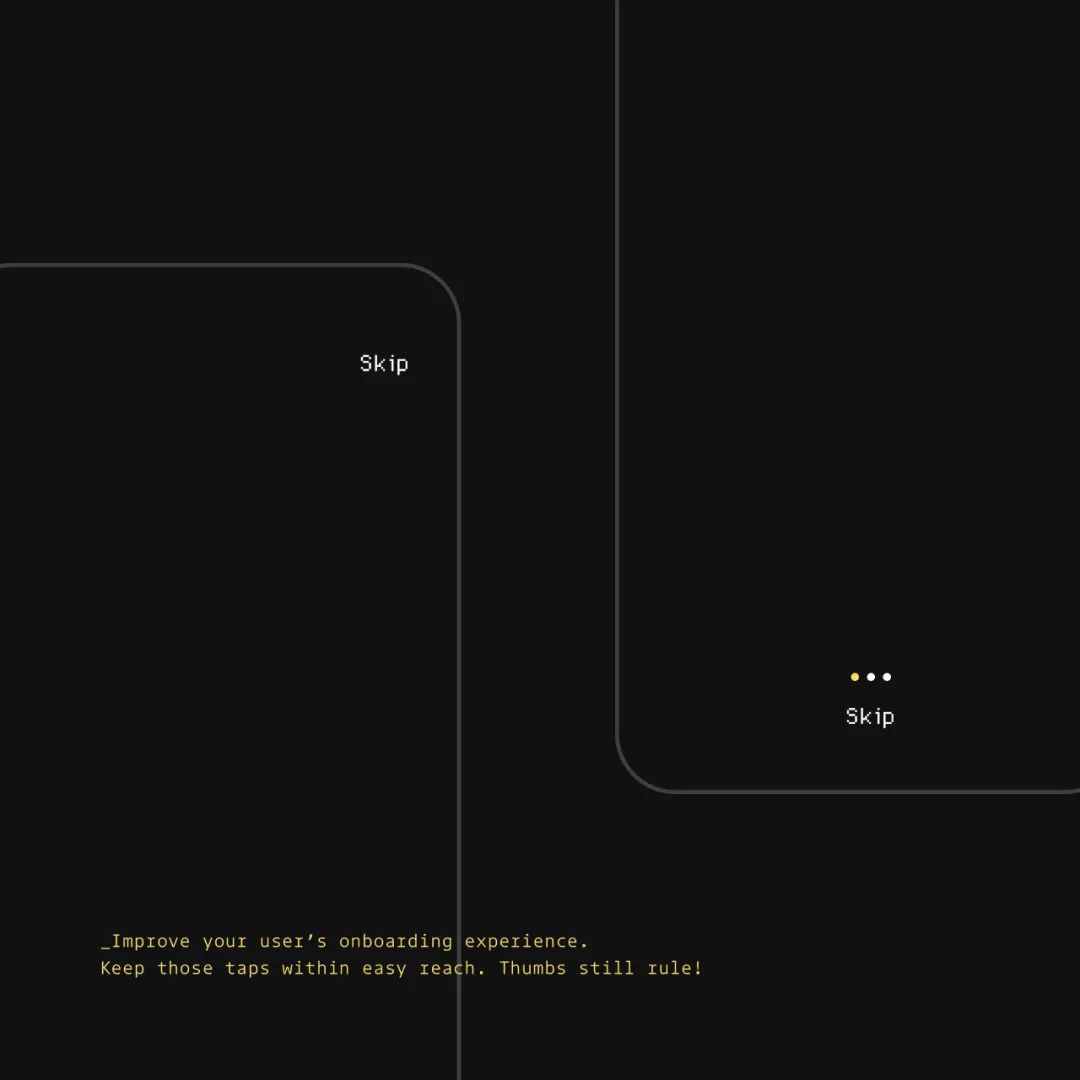
21.Thumbs still rule!
改善用户新手教程体验,让这些点击触手可及。拇指仍旧是驾驭者。

22.Here comes the sun…
确保阴影是从一个光源来的。记住我们不是生活在有千缕阳光的地方。

23.CTAs are the VIPs.
总是要让“行为召唤按钮”成为界面最显眼的项目。

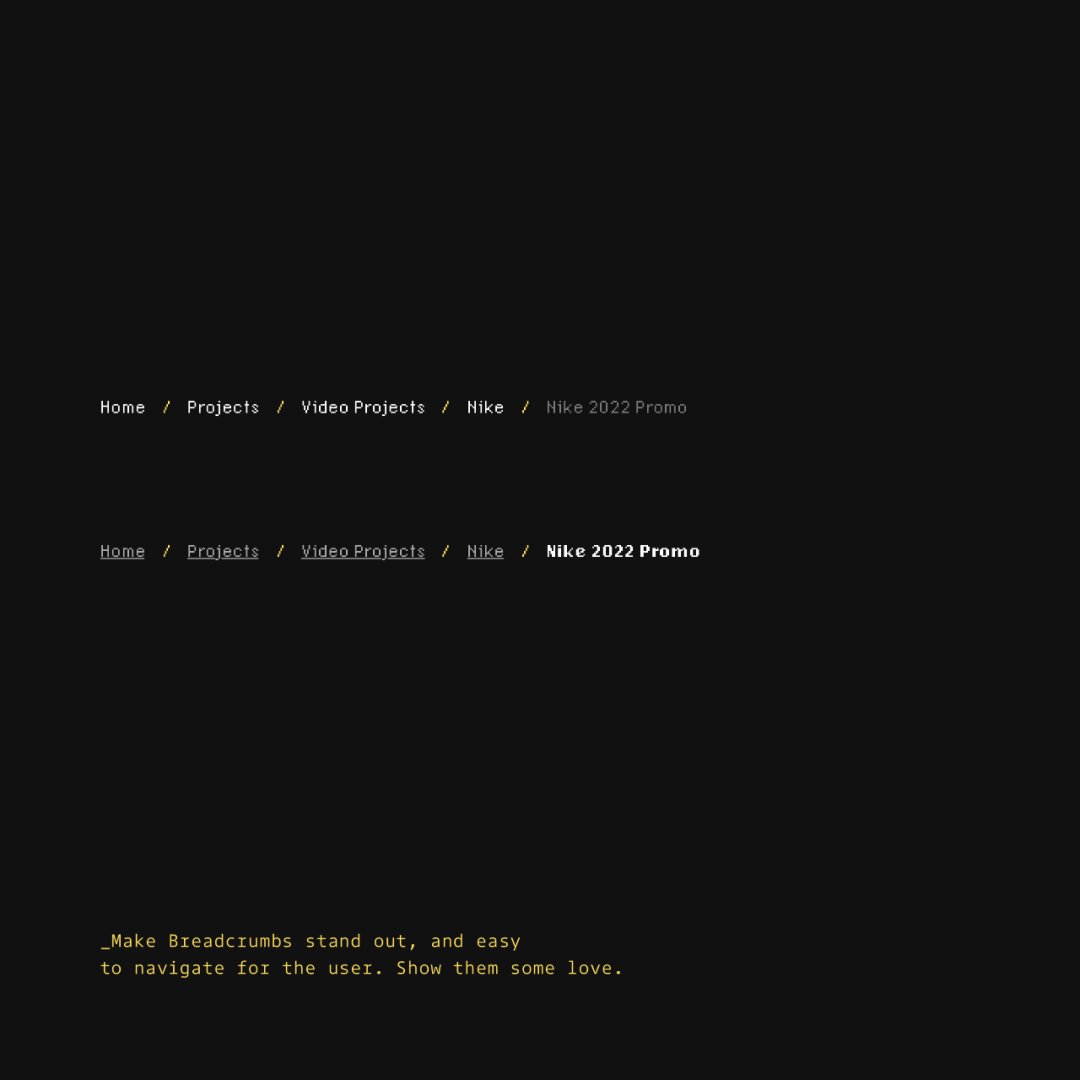
24.Show those crumbs some love.
让面包屑突出,从而更好为用户起到导航作用。给他们一点关爱吧。

25.Cut out that noise!
最大限度提升“信噪比”,削减噪音,传达清晰。

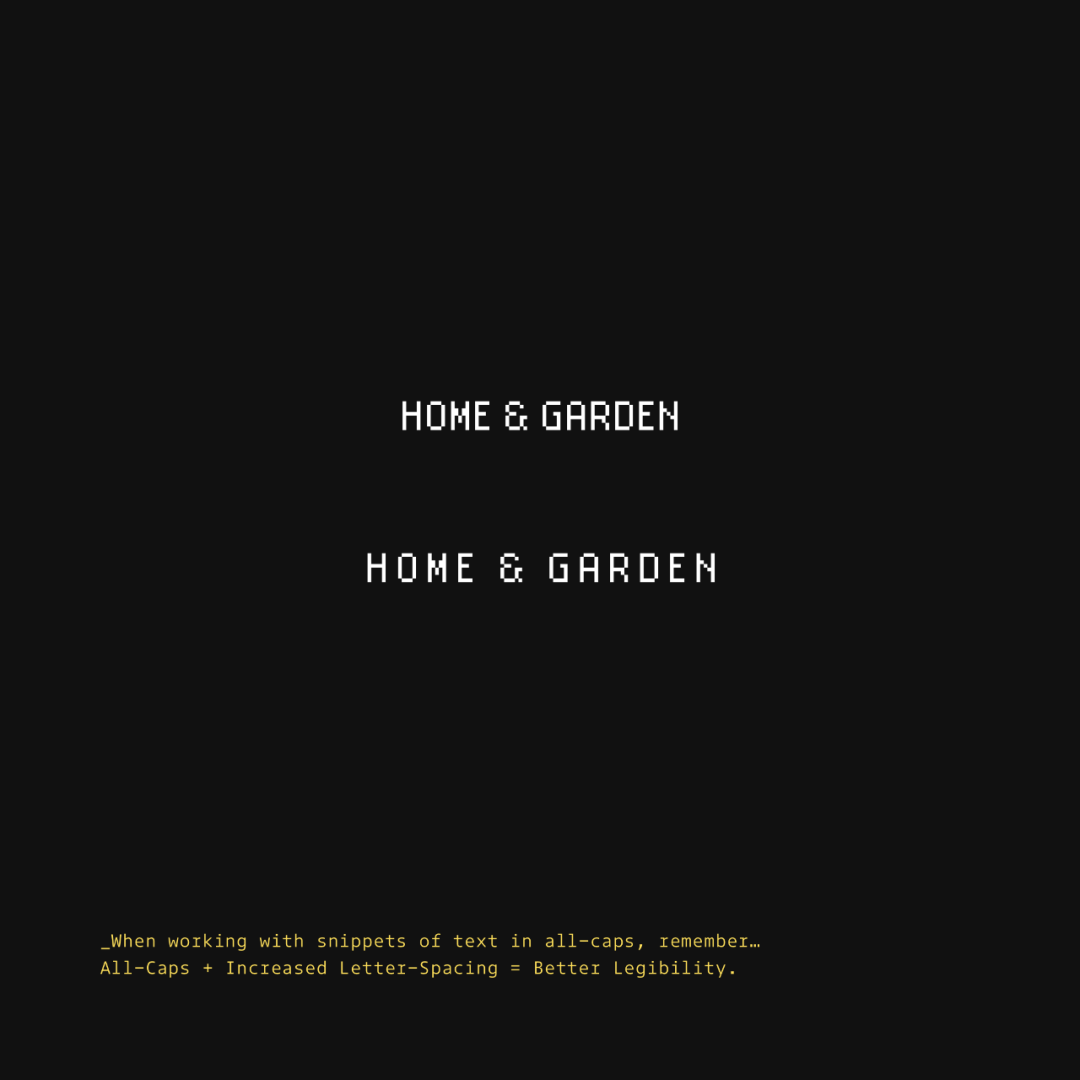
26.Let those letters breathe.
在处理全大写字母的文本片段是,记住用“全大写+增加字母间距=更好的可读性”。

27.Draw the user in.
当处理长篇幅内容时,对开头的段落进行设计,以吸引用户。

28.Give those digits some room.
在移动端尝试创造大方的可点击区域。人们的手指尺寸不尽相同,因此给他们一点空间。

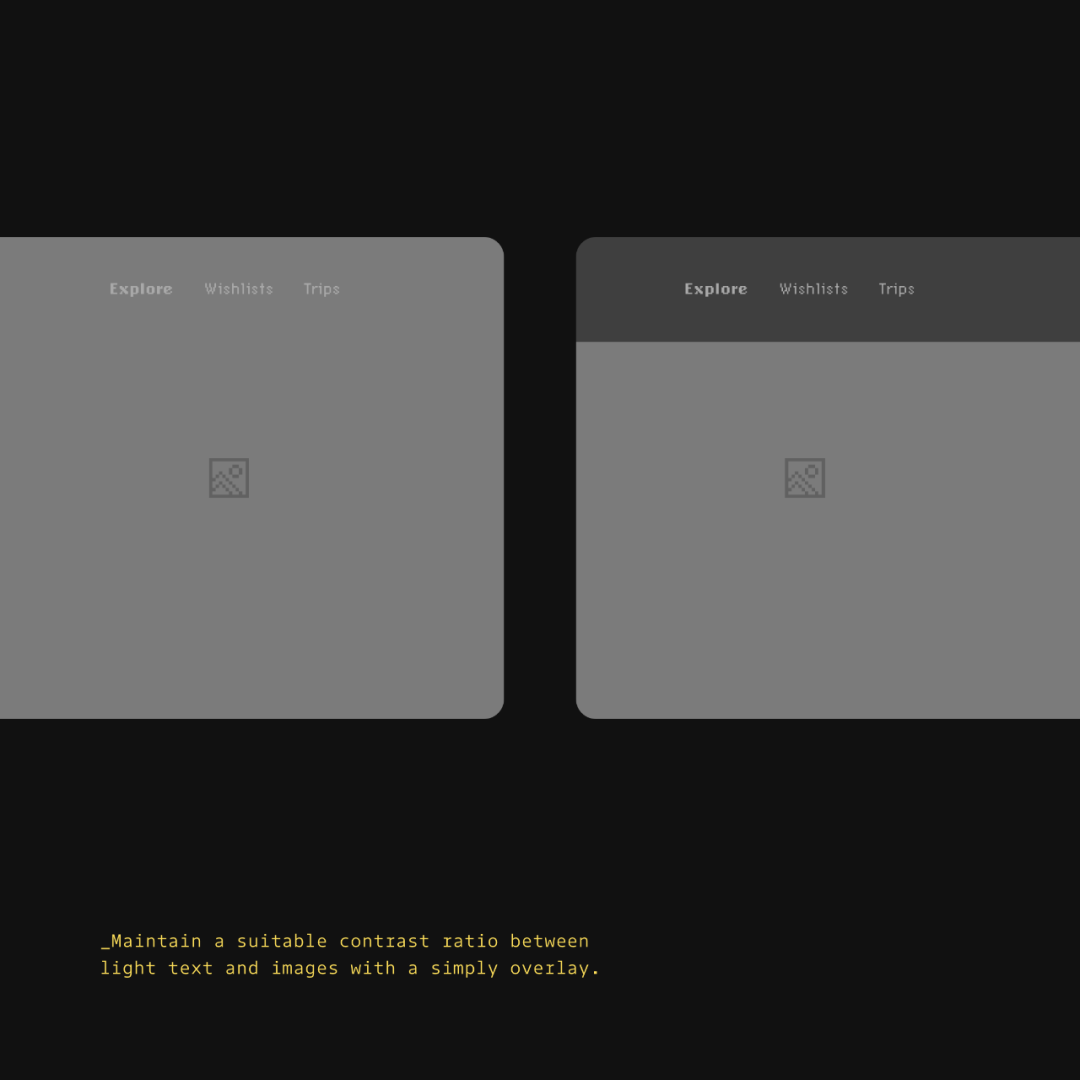
29.Simple is better.
用简单的叠加图层在浅色文字和图片之间 保持合适的对比度

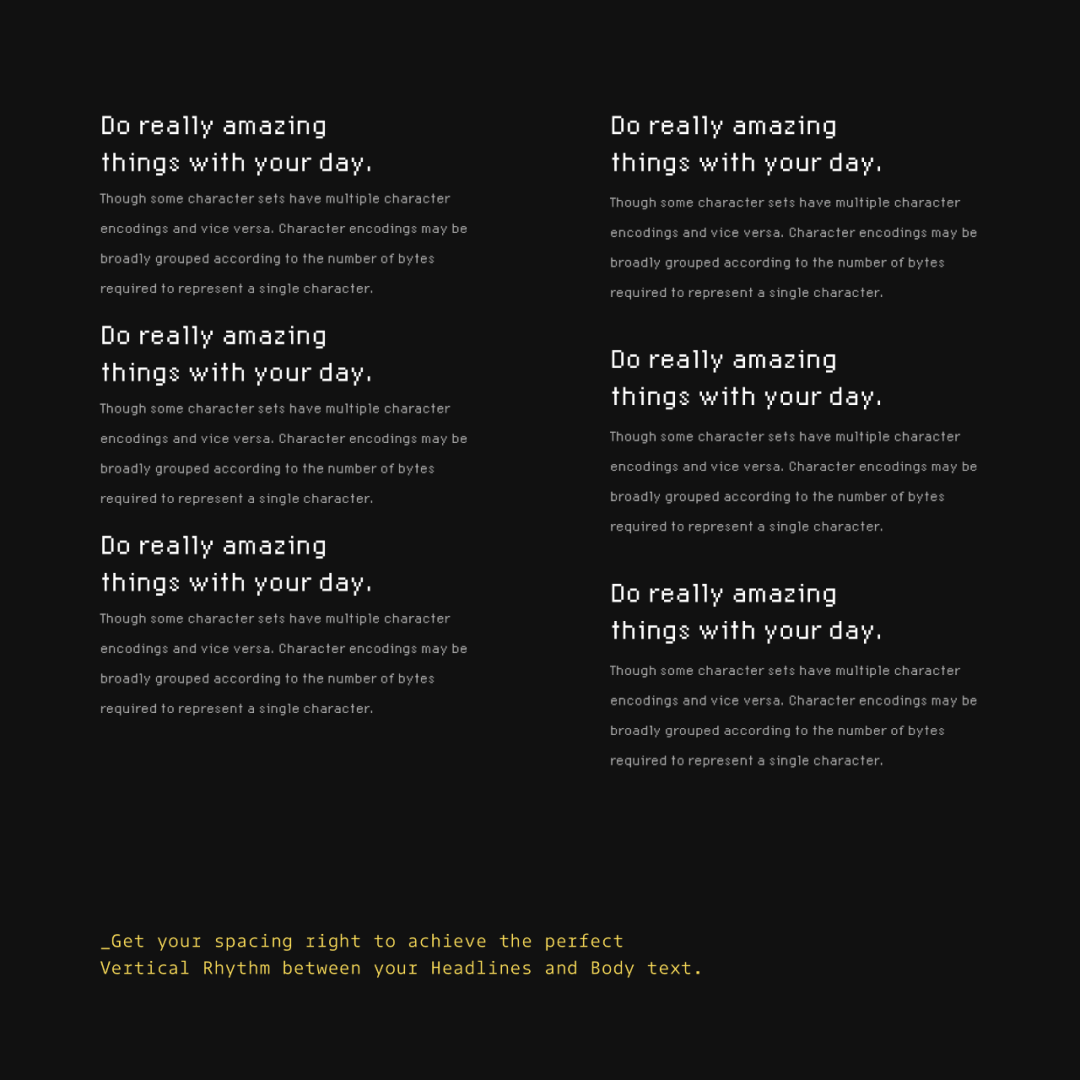
30.You got the rhythm.
把握好间距,在标题和正文之间实现完美的垂直韵律。

31.It’s all about U & I.
让界面中的各个元素 易于区分。

32.Go easy on those optics.
降低文字对比度,使用深色模式时避免纯黑色,减少对眼睛的伤害。

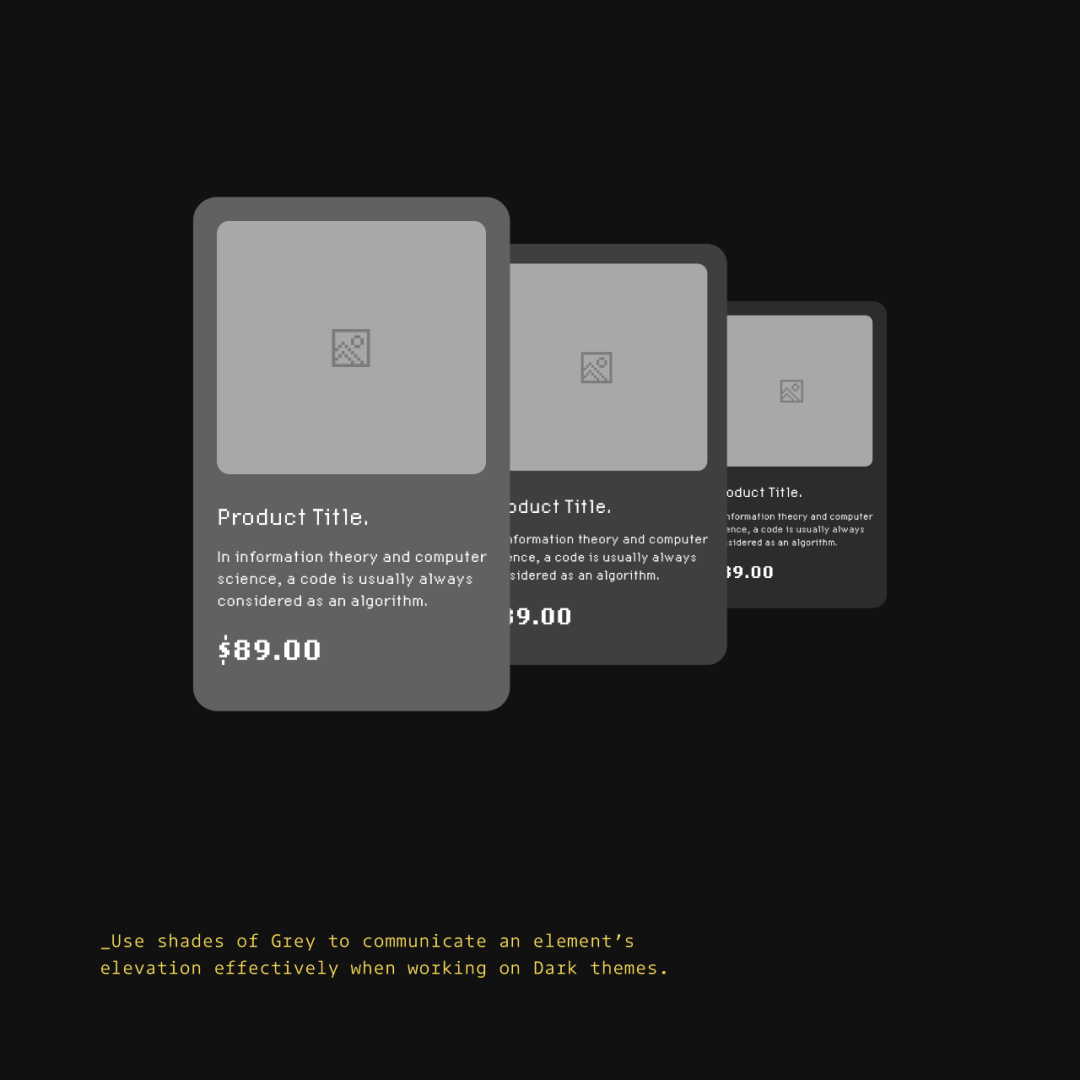
33.The power of the dark-side.
在处理深色模式时,使用阴影的色调来有效传达一个元素的高度。

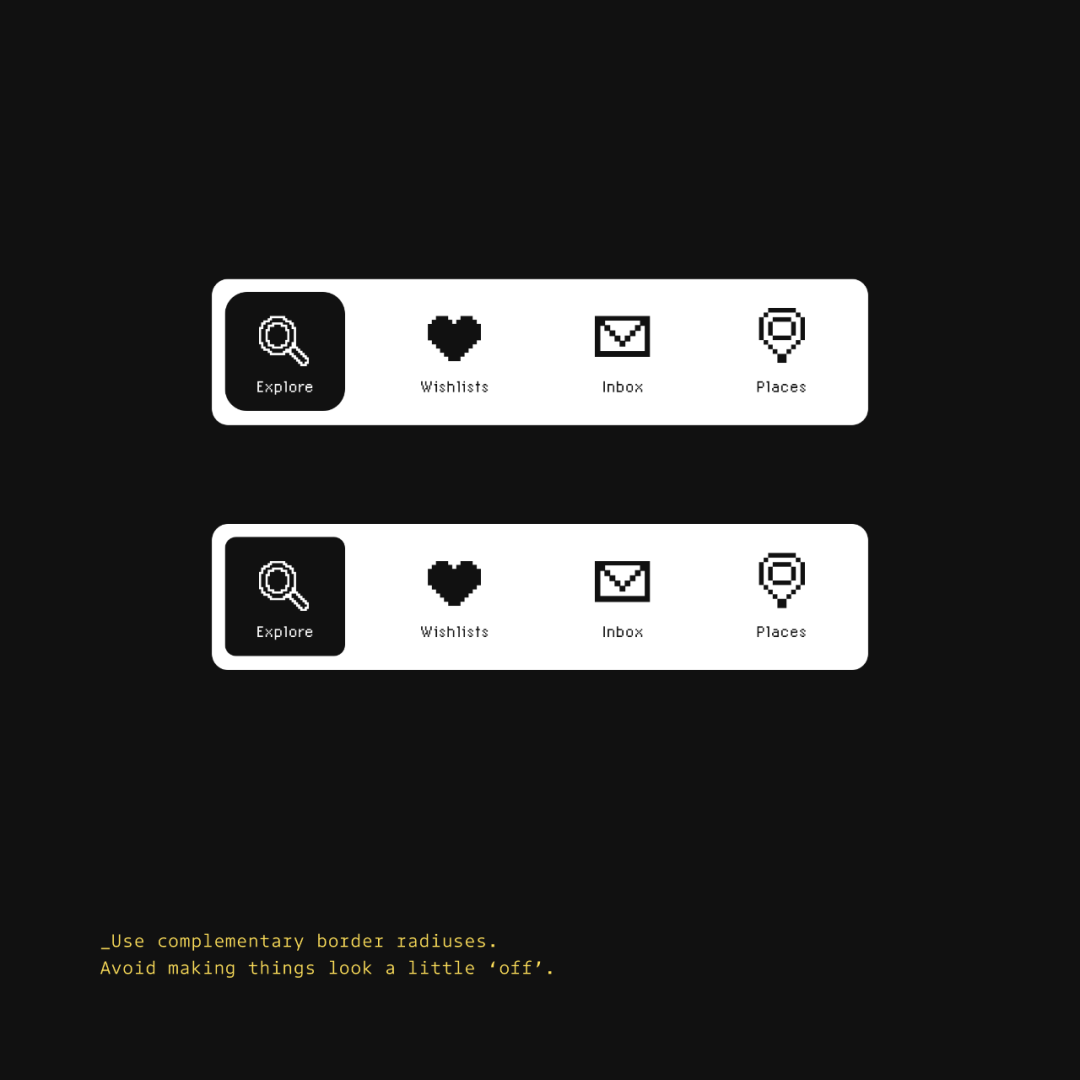
34.Make sure those Radii are ‘on’
使用补偿的边界圆角,避免让事情看起来“不对劲”

希望通过这些小技巧集,你能够认识到即使是设计中一些小小的调整,都可以对你和你的用户产生很好的结果。

原文:https://www.marcandrew.me/ui-ux-micro-tips-8-bit-edition/
作者:Marc Andrew
译者:蓝建杭
审核:李泽慧
编辑:孙淑雅、李莉好
本文翻译已获得作者的正式授权(授权截图如下)
